Difference between revisions of "Game Properties"
| (8 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
This section is where you setup the main game properties and global settings. | This section is where you setup the main game properties and global settings. | ||
| − | [[File:Game properties 1.png|thumb]] | + | === Game === |
| + | [[File:Game properties 530 1.png|thumb]] | ||
* <span class="inlinecode">First scene:</span> Select the scene which will be shown after the loading screen and/or intro movie, if provided. | * <span class="inlinecode">First scene:</span> Select the scene which will be shown after the loading screen and/or intro movie, if provided. | ||
| − | * <span class="inlinecode">Default language:</span> Select the initial language which will be active on game start. | + | * <span class="inlinecode">Active character:</span> Select the character which is playable on game start. |
| − | * <span class="inlinecode"> | + | * <span class="inlinecode">Default language:</span> Select the initial language which will be active on game start (add your game [[#Languages|languages]] first). |
| + | * <span class="inlinecode">Company name/Game name:</span> This information is used to create a folder where savegames, log files, and config.ini will be saved when running the game. On Windows systems that path would be <u>C:/Users/<username>/AppData/Local/<company_name>/<game_name></u>. If you don't specify company and game name, the files will be saved in the game's directory instead. | ||
| + | * <span class="inlinecode">Additional folders:</span> When building (compiling) the game, only asset files linked somewhere in the editor will be included. If you load files via Lua code, which are not used elsewhere in the project, this might work during development but fail in the final game, when those files are not accessible. That's why you can add additional folders whose files will be included in the game build anyway. | ||
| + | |||
| + | |||
| + | === Start of game === | ||
| + | [[File:Game properties 530 2.png|thumb]] | ||
* <span class="inlinecode">At begin start following action:</span> You can use this to perform actions on game launch (hide interfaces, check settings etc.). The start action will be executed before the first scene is shown. | * <span class="inlinecode">At begin start following action:</span> You can use this to perform actions on game launch (hide interfaces, check settings etc.). The start action will be executed before the first scene is shown. | ||
| − | * <span class="inlinecode"> | + | * <span class="inlinecode">Intro movie/Scale movie to fullscreen:</span> Add a movie (usually a company splash, preferably Visionaire Studio branding) that will play on game launch (after the loading screen; if provided). Check the option to scale the movie to fullscreen. |
| − | + | ||
| + | |||
| + | === Languages === | ||
| + | [[File:Game properties 530 3.png|thumb]] | ||
| + | Enter the various <span class="inlinecode">Languages</span> of your game; there must be at least one. It is recommended to use English terms, because the engine will show appropriate flags on text inputs, if it recognizes the language names. As soon as you have added the languages here, you are able to enter translations of your game texts (see the [[Text]] page for more on text). | ||
| − | [[File:Game properties | + | === Graphics === |
| − | * <span class="inlinecode"> | + | [[File:Game properties 530 4.png|thumb]] |
| − | * <span class="inlinecode"> | + | * <span class="inlinecode">Resolution:</span> Set the game's resolution. If the desired resolution is not in the list, you can set a custom resolution in the explorer tool: open the explorer via the menu or by pressing Ctrl+E; then navigate to "eGame > GameWindowResolution" and enter width and height values. |
| − | * <span class="inlinecode"> | + | * <span class="inlinecode">Fade delay [ms]:</span> Set the default time (in milliseconds) that it takes to fade between scenes. |
| − | * <span class="inlinecode"> | + | * <span class="inlinecode">Sprite cache size [MB]:</span> Set the sprite cache size (in megabytes), which stores recently loaded sprites. |
| − | * <span class="inlinecode"> | + | * <span class="inlinecode">FPS frame rate limit:</span> This allows you to cap the frame rate (frames per second) that is used when running the game. Some users might have their advanced graphics card set to higher frame rates which could cause problems like shader effects running too fast. If you experience such problems, try a setting of 60. |
| + | * <span class="inlinecode">Savegame screenshot:</span> Set an image file that serves as the screenshot thumbnail for all scenes when playing on mobile devices (taking in-game screenshots is not possible on mobile devices). You can define an individual image for each scene in the respective scene's properties though. | ||
| + | * <span class="inlinecode">Video pause screen:</span> Set an image file that serves as a video pause screen. | ||
| + | * <span class="inlinecode">Loading screen:</span> Set an image file that serves as a loading screen on game start (before the intro movie). | ||
* <span class="inlinecode">Keep character images in memory while displaying a menu:</span> If you check this option, all character images and animations will be kept in memory when showing a menu, so they don't have to be reloaded upon return to the previous scene. | * <span class="inlinecode">Keep character images in memory while displaying a menu:</span> If you check this option, all character images and animations will be kept in memory when showing a menu, so they don't have to be reloaded upon return to the previous scene. | ||
* <span class="inlinecode">Activate pixel effect:</span> If you check this option, "nearest neighbor" interpolation will be used for image scaling. This is usually desired for low resolution games as it will not blur pixels in fullscreen mode. | * <span class="inlinecode">Activate pixel effect:</span> If you check this option, "nearest neighbor" interpolation will be used for image scaling. This is usually desired for low resolution games as it will not blur pixels in fullscreen mode. | ||
* <span class="inlinecode">Smooth scrolling:</span> If you check this option, scrolling of wide scenes is softened through motion easing. | * <span class="inlinecode">Smooth scrolling:</span> If you check this option, scrolling of wide scenes is softened through motion easing. | ||
| + | * <span class="inlinecode">Scale down with mipmaps:</span> Enabling this option may lead to better character scaling results (less aliasing). | ||
| + | * <span class="inlinecode">Render ttfs at screen size:</span> Check this option, if you have a low resolution game with "pixel effect" (see above) activated but want to display TTF font texts without being influenced by this effect. Note that texts will be shown on top of everything in this case - even in front of the cursor. ''(experimental feature)'' | ||
| − | [[File:Game properties | + | === Audio === |
| − | * <span class="inlinecode"> | + | [[File:Game properties 530 5.png|thumb]] |
| − | * <span class="inlinecode"> | + | * <span class="inlinecode">Speech output balance [%]:</span> Define by how much speech audio output depends on the position of the speaking character. 0% means that the position doesn't matter at all, 100% means that the audio is played only by the left/right speaker, if the character is standing on the left/right side of the screen. |
| − | * <span class="inlinecode"> | + | * <span class="inlinecode">Music Bus:</span> <abbr title="to be done">tbd</abbr> |
| + | * <span class="inlinecode">Sound Bus:</span> <abbr title="to be done">tbd</abbr> | ||
| + | * <span class="inlinecode">Walksound Bus:</span> <abbr title="to be done">tbd</abbr> | ||
| + | * <span class="inlinecode">Speech Bus:</span> <abbr title="to be done">tbd</abbr> | ||
| + | * <span class="inlinecode">Video Bus:</span> <abbr title="to be done">tbd</abbr> | ||
| + | |||
| + | |||
| + | === Behaviour === | ||
| + | [[File:Game properties 530 6.png|thumb]] | ||
| + | * <span class="inlinecode">Activate Standard command:</span> Usually one of the commands of your interface is the standard command which is set whenever no other command is set. Choose here, if you want to automatically set this standard command after the user performed an action. | ||
* <span class="inlinecode">Scroll speed [pixel/sec]:</span> Set the speed in which large scenes will be scrolled by. A higher value equals faster scrolling. | * <span class="inlinecode">Scroll speed [pixel/sec]:</span> Set the speed in which large scenes will be scrolled by. A higher value equals faster scrolling. | ||
| − | |||
| − | |||
* <span class="inlinecode">Text alignment:</span> Define the alignment for text spoken by characters. | * <span class="inlinecode">Text alignment:</span> Define the alignment for text spoken by characters. | ||
* <span class="inlinecode">Narration text alignment:</span> Define the alignment for narration text. | * <span class="inlinecode">Narration text alignment:</span> Define the alignment for narration text. | ||
* <span class="inlinecode">Disable interaction during character anim:</span> Prevent the user from being able to interact while character animations are played. | * <span class="inlinecode">Disable interaction during character anim:</span> Prevent the user from being able to interact while character animations are played. | ||
* <span class="inlinecode">Object text font:</span> Set the default font for object text. You can define an individual font for each object text inside the respective action part though. | * <span class="inlinecode">Object text font:</span> Set the default font for object text. You can define an individual font for each object text inside the respective action part though. | ||
| − | * <span class="inlinecode"> | + | * <span class="inlinecode">Delay between text skips:</span> Set the amount of time (in milliseconds) between the appearance of a text and the possibility for the user to skip it. Blocking the skip for a small amount of time prevents accidental double-click text skipping. A value of 300 leads to a fairly good result. |
| − | |||
| − | |||
* <span class="inlinecode">Wait cursor:</span> Select the cursor which is shown while the engine is loading data (on scene change). | * <span class="inlinecode">Wait cursor:</span> Select the cursor which is shown while the engine is loading data (on scene change). | ||
| + | * <span class="inlinecode">Align character on immediate execution:</span> If you check this option, the current character will automatically face towards the object when performing an immediate execution action on it. | ||
| + | * <span class="inlinecode">Allow dragging of items from inventory:</span> If you check this option, items can be dragged from the inventory, meaning the item becomes the cursor. The item can then be dropped on other items, objects, or characters to combine them. | ||
| + | * <span class="inlinecode">Always allow to skip active text:</span> If you check this option, the user can skip displayed text during cutscenes with the left mouse button. | ||
| + | * <span class="inlinecode">Skip text transitions first:</span> The user may skip texts by clicking the left mouse button. If you are using [[Text#Text_effects|text effects]] (e. g. a typewriter effect), the text could be skipped before being completely revealed. Check this option to prevent this. A mouse click then skips the effect first - and a second click is needed to skip the text. | ||
| + | * <span class="inlinecode">Execute key actions during a dialog:</span> If you check this option, key actions will be executed during dialogs. | ||
| + | * <span class="inlinecode">Auto hide interfaces in menu:</span> If you check this option, interfaces will not show up in menus. Currently visible interfaces will automatically be hidden. | ||
| + | * <span class="inlinecode">Minimum turn angle for characters:</span> This defines the minimum angle by which a character has to turn before a turn animation will get played. It prevents playing turn animations on too subtle direction changes. | ||
| + | * <span class="inlinecode">Minimum turn angle for characters while walking:</span> This defines the minimum angle by which a character - while walking - has to turn before a turn animation will get played. It prevents playing turn animations on too subtle direction changes. | ||
| − | + | === Action text === | |
| − | [[File:Game properties | + | [[File:Game properties 530 7.png|thumb]] |
| − | <span class="inlinecode">Action text</span> is the text that displays the current | + | <span class="inlinecode">Action text</span> is the text that displays the current command and/or object names when hovering over or interacting with objects, e.g. "Door", "Look at door", "Use key with door" etc. |
| − | * <span class="inlinecode">Display:</span> Define if, how and where the action text should be displayed. | + | * <span class="inlinecode">Display:</span> Define if, how and where the action text should be displayed. If you choose not to draw the action text, you can still add it to an [[Interfaces|interface]]. |
* <span class="inlinecode">Font:</span> Select the font which should be used to display the action text. | * <span class="inlinecode">Font:</span> Select the font which should be used to display the action text. | ||
| − | * <span class="inlinecode">Rectangle:</span> Define position and size of a box in which the action text should be displayed; only applicable if the "Draw action text inside rectangle" option was | + | * <span class="inlinecode">Rectangle:</span> Define position and size of a box in which the action text should be displayed; only applicable if the "Draw action text inside rectangle" option was selected under "Display". |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 95: | Line 116: | ||
The game info section offers some text fields to enter game version and description. This information is for internal use only; it does not appear anywhere in the final build. There are also some project statistics on the right hand side. | The game info section offers some text fields to enter game version and description. This information is for internal use only; it does not appear anywhere in the final build. There are also some project statistics on the right hand side. | ||
| − | |||
| + | == Components == | ||
| − | + | On the "Components" tab you can add custom behaviours to your game. Click the <span class="inlinecode">[+]</span> icon to get a list of the game behaviours you created before and select one. | |
| − | + | Custom behaviours override the default behaviours of Visionaire, thus allowing for advanced modification and customization of the whole system. This even enables you to develop other types of games than point-and-click adventures. Behaviours are created using the [[Ilios]] scripting language. | |
{{toc}} | {{toc}} | ||
Latest revision as of 17:34, 15 January 2024
Game properties
This section is where you setup the main game properties and global settings.
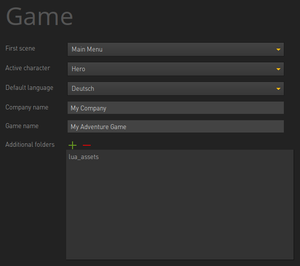
Game
- First scene: Select the scene which will be shown after the loading screen and/or intro movie, if provided.
- Active character: Select the character which is playable on game start.
- Default language: Select the initial language which will be active on game start (add your game languages first).
- Company name/Game name: This information is used to create a folder where savegames, log files, and config.ini will be saved when running the game. On Windows systems that path would be C:/Users/<username>/AppData/Local/<company_name>/<game_name>. If you don't specify company and game name, the files will be saved in the game's directory instead.
- Additional folders: When building (compiling) the game, only asset files linked somewhere in the editor will be included. If you load files via Lua code, which are not used elsewhere in the project, this might work during development but fail in the final game, when those files are not accessible. That's why you can add additional folders whose files will be included in the game build anyway.
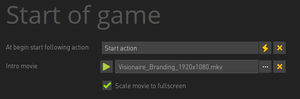
Start of game
- At begin start following action: You can use this to perform actions on game launch (hide interfaces, check settings etc.). The start action will be executed before the first scene is shown.
- Intro movie/Scale movie to fullscreen: Add a movie (usually a company splash, preferably Visionaire Studio branding) that will play on game launch (after the loading screen; if provided). Check the option to scale the movie to fullscreen.
Languages
Enter the various Languages of your game; there must be at least one. It is recommended to use English terms, because the engine will show appropriate flags on text inputs, if it recognizes the language names. As soon as you have added the languages here, you are able to enter translations of your game texts (see the Text page for more on text).
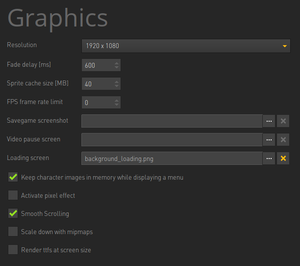
Graphics
- Resolution: Set the game's resolution. If the desired resolution is not in the list, you can set a custom resolution in the explorer tool: open the explorer via the menu or by pressing Ctrl+E; then navigate to "eGame > GameWindowResolution" and enter width and height values.
- Fade delay [ms]: Set the default time (in milliseconds) that it takes to fade between scenes.
- Sprite cache size [MB]: Set the sprite cache size (in megabytes), which stores recently loaded sprites.
- FPS frame rate limit: This allows you to cap the frame rate (frames per second) that is used when running the game. Some users might have their advanced graphics card set to higher frame rates which could cause problems like shader effects running too fast. If you experience such problems, try a setting of 60.
- Savegame screenshot: Set an image file that serves as the screenshot thumbnail for all scenes when playing on mobile devices (taking in-game screenshots is not possible on mobile devices). You can define an individual image for each scene in the respective scene's properties though.
- Video pause screen: Set an image file that serves as a video pause screen.
- Loading screen: Set an image file that serves as a loading screen on game start (before the intro movie).
- Keep character images in memory while displaying a menu: If you check this option, all character images and animations will be kept in memory when showing a menu, so they don't have to be reloaded upon return to the previous scene.
- Activate pixel effect: If you check this option, "nearest neighbor" interpolation will be used for image scaling. This is usually desired for low resolution games as it will not blur pixels in fullscreen mode.
- Smooth scrolling: If you check this option, scrolling of wide scenes is softened through motion easing.
- Scale down with mipmaps: Enabling this option may lead to better character scaling results (less aliasing).
- Render ttfs at screen size: Check this option, if you have a low resolution game with "pixel effect" (see above) activated but want to display TTF font texts without being influenced by this effect. Note that texts will be shown on top of everything in this case - even in front of the cursor. (experimental feature)
Audio
- Speech output balance [%]: Define by how much speech audio output depends on the position of the speaking character. 0% means that the position doesn't matter at all, 100% means that the audio is played only by the left/right speaker, if the character is standing on the left/right side of the screen.
- Music Bus: tbd
- Sound Bus: tbd
- Walksound Bus: tbd
- Speech Bus: tbd
- Video Bus: tbd
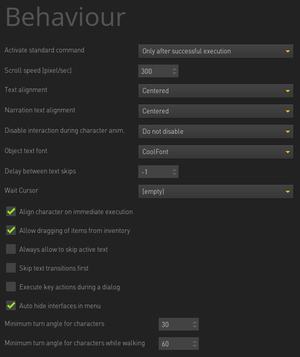
Behaviour
- Activate Standard command: Usually one of the commands of your interface is the standard command which is set whenever no other command is set. Choose here, if you want to automatically set this standard command after the user performed an action.
- Scroll speed [pixel/sec]: Set the speed in which large scenes will be scrolled by. A higher value equals faster scrolling.
- Text alignment: Define the alignment for text spoken by characters.
- Narration text alignment: Define the alignment for narration text.
- Disable interaction during character anim: Prevent the user from being able to interact while character animations are played.
- Object text font: Set the default font for object text. You can define an individual font for each object text inside the respective action part though.
- Delay between text skips: Set the amount of time (in milliseconds) between the appearance of a text and the possibility for the user to skip it. Blocking the skip for a small amount of time prevents accidental double-click text skipping. A value of 300 leads to a fairly good result.
- Wait cursor: Select the cursor which is shown while the engine is loading data (on scene change).
- Align character on immediate execution: If you check this option, the current character will automatically face towards the object when performing an immediate execution action on it.
- Allow dragging of items from inventory: If you check this option, items can be dragged from the inventory, meaning the item becomes the cursor. The item can then be dropped on other items, objects, or characters to combine them.
- Always allow to skip active text: If you check this option, the user can skip displayed text during cutscenes with the left mouse button.
- Skip text transitions first: The user may skip texts by clicking the left mouse button. If you are using text effects (e. g. a typewriter effect), the text could be skipped before being completely revealed. Check this option to prevent this. A mouse click then skips the effect first - and a second click is needed to skip the text.
- Execute key actions during a dialog: If you check this option, key actions will be executed during dialogs.
- Auto hide interfaces in menu: If you check this option, interfaces will not show up in menus. Currently visible interfaces will automatically be hidden.
- Minimum turn angle for characters: This defines the minimum angle by which a character has to turn before a turn animation will get played. It prevents playing turn animations on too subtle direction changes.
- Minimum turn angle for characters while walking: This defines the minimum angle by which a character - while walking - has to turn before a turn animation will get played. It prevents playing turn animations on too subtle direction changes.
Action text
Action text is the text that displays the current command and/or object names when hovering over or interacting with objects, e.g. "Door", "Look at door", "Use key with door" etc.
- Display: Define if, how and where the action text should be displayed. If you choose not to draw the action text, you can still add it to an interface.
- Font: Select the font which should be used to display the action text.
- Rectangle: Define position and size of a box in which the action text should be displayed; only applicable if the "Draw action text inside rectangle" option was selected under "Display".
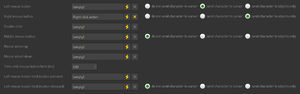
Mouse properties
This section is where you setup global mouse actions. That's things like having the right mouse button always apply the "Look" command or holding the left mouse button display your "coin" style interface. When it comes to interaction with specific objects in your game, you define those mouse actions for the respective objects directly, not in these global settings.
You can setup actions for the following mouse events:
- Left mouse button
- Right mouse button
- Double click of the left mouse button
- Middle mouse button click (not scrolling the wheel)
- Mouse wheel up
- Mouse wheel down
- Left mouse button hold (button pressed)
- Left mouse button hold (button released)
As to the last two events, you can specify the amount of time by which holding of the left mouse button is treated as its own event, in milliseconds ("Time until mouse button hold"). This setting is global, so it applies to individual "hold mouse button" actions for objects throughout your project, too.
Besides the global mouse actions, you may also set the playable character's general reaction to mouse events. In classic third-person point-and-click adventure games, the character always walks to where the user clicks with the left mouse button. If your game has a different approach, you may want to change that behaviour. Define the character's motion for left, right, and middle mouse button click as well as for the "hold mouse button (released)" event by choosing the appropriate "send character" option.
It is possible to change that general behaviour during the game through Lua script. That may come in handy in situations where your character is supposed to temporarily not move for some reason. Have a look at the following example:
-- change the mouse click behaviour: the character will not move on mouse click
game.LeftClickBehaviour = eMouseActionBehaviourDoNotSendCharacter
game.RightClickBehaviour = eMouseActionBehaviourDoNotSendCharacter
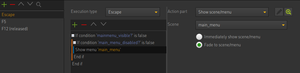
Key actions
In this section you can define global key actions. Add a new action and select the appropriate key you wish to address as the action's execution type. The key selection list contains keyboard keys as well as gamepad keys, both in two variants: "pressed" and "released". You could use this to highlight object hotspots on key press and stop the highlighting again on key release, for example.
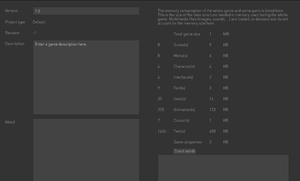
Game info
The game info section offers some text fields to enter game version and description. This information is for internal use only; it does not appear anywhere in the final build. There are also some project statistics on the right hand side.
Components
On the "Components" tab you can add custom behaviours to your game. Click the [+] icon to get a list of the game behaviours you created before and select one.
Custom behaviours override the default behaviours of Visionaire, thus allowing for advanced modification and customization of the whole system. This even enables you to develop other types of games than point-and-click adventures. Behaviours are created using the Ilios scripting language.