Difference between revisions of "Dynamic Character Blinking (h2)"
| Line 7: | Line 7: | ||
| − | This tutorial shows you how to create dynamic blinking for your characters using some if queries & a little bit of Lua script to force which animation frames should show. This tutorial only delves into the basics of adding a blinking animation to your characters idle animations, however you could quite easily use the same method to insert blink animations anywhere you like in any of your characters animations by querying which frames should be played or skipped. | + | This tutorial shows you how to create dynamic blinking for your characters using some if queries & a little bit of Lua script to force which animation frames should show. This tutorial only delves into the basics of adding a blinking animation to your characters idle animations, however you could quite easily use the same method to insert blink animations anywhere you like in any of your characters animations by querying which frames should be played or skipped. |
| − | |||
| Line 38: | Line 37: | ||
8. Now rinse & repeat the process for all the other scene objects that you want to show hotspot animations for. | 8. Now rinse & repeat the process for all the other scene objects that you want to show hotspot animations for. | ||
| + | |||
| + | [[File:jacob_blink_gif.gif|500px]] | ||
Revision as of 14:19, 5 August 2016
| Name | By |
|---|---|
| Dynamic Character Blinking (animation, Lua) | AFRLme |
This tutorial shows you how to create dynamic blinking for your characters using some if queries & a little bit of Lua script to force which animation frames should show. This tutorial only delves into the basics of adding a blinking animation to your characters idle animations, however you could quite easily use the same method to insert blink animations anywhere you like in any of your characters animations by querying which frames should be played or skipped.
Tutorial
1. First things first: you should create some images/animations via your graphic/3D editing program of choice.
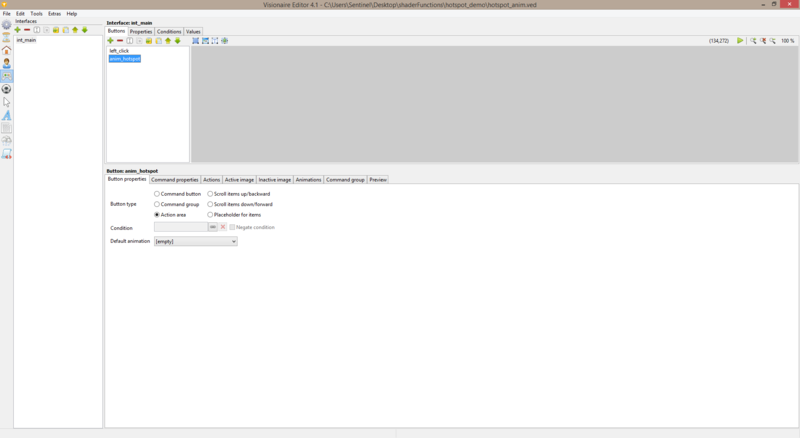
2. Next thing you want to do is create a button inside of one of your interfaces & set the button type to action area.
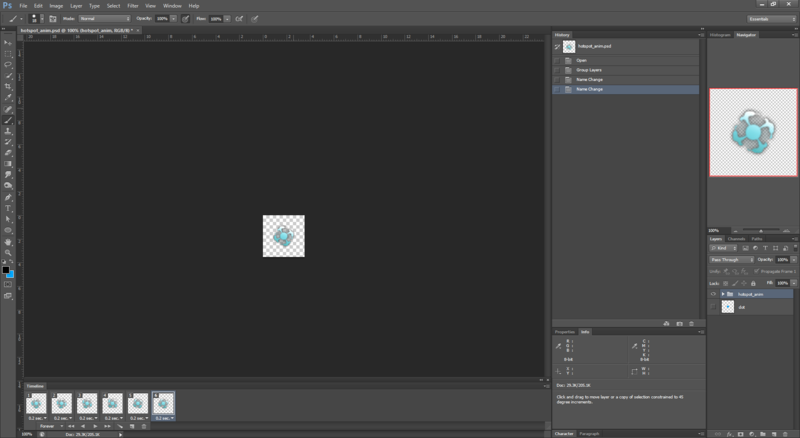
3. Create your hotspot animations inside of this button & adjust properties settings for each animation to suit.
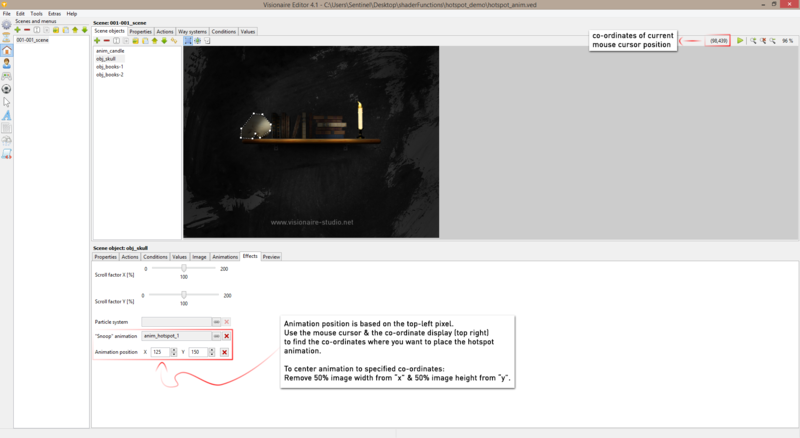
4. Next you need to assign your hotspot animations to each of your scene objects & position them on the screen via the effects tab.
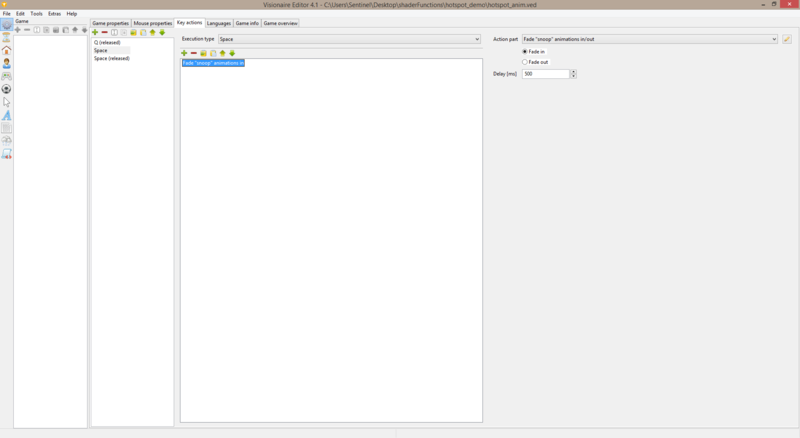
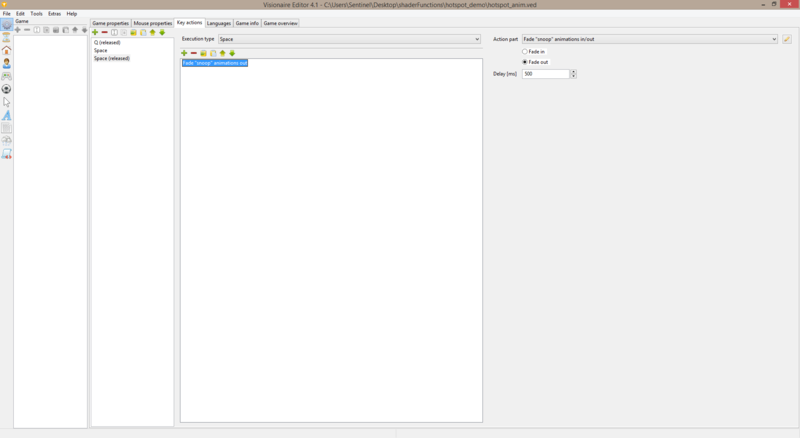
5. Now you need to go to game tab > key actions to sort out the key inputs that will toggle the hotspots animations on/off.
6. Create a space key action & inside of this create a scene > fade "snoop" animations in action part.
7. Create a space (released) key action & inside of this create a scene > fade "snoop" animations out action part.
8. Now rinse & repeat the process for all the other scene objects that you want to show hotspot animations for.
Resources
| Name | Description |
|---|---|
| hotspot_demo.zip | A working .ved file, complete with resources. Check out the readme.txt file for instructions. |