Difference between revisions of "Pendulum Animation (h2)"
| (10 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
! style="text-align:left" | Name !! style="text-align:left;width:10%" | By | ! style="text-align:left" | Name !! style="text-align:left;width:10%" | By | ||
|- | |- | ||
| − | | Pendulum Animation Playback | + | | Pendulum Animation Playback (animation, lua) || AFRLme |
| − | | | + | |} |
This tutorial shows you how to apply a pendulum effect to your animations, so that you can make them play forwards then backwards or vice versa. The idea in itself is quite simple & it only requires 2 tiny lines of Lua script, however I do believe that a pendulum animation option should be included as a standard feature in Visionaire Studio be default, so here's hoping that it gets added at some point in the future. | This tutorial shows you how to apply a pendulum effect to your animations, so that you can make them play forwards then backwards or vice versa. The idea in itself is quite simple & it only requires 2 tiny lines of Lua script, however I do believe that a pendulum animation option should be included as a standard feature in Visionaire Studio be default, so here's hoping that it gets added at some point in the future. | ||
| Line 14: | Line 14: | ||
<html><img src="https://wiki.visionaire-tracker.net/images/a/a8/Pendulum_tutorial_(step_1).gif" width="100%"/></html> | <html><img src="https://wiki.visionaire-tracker.net/images/a/a8/Pendulum_tutorial_(step_1).gif" width="100%"/></html> | ||
| − | + | Next you need to select the first frame & then click on the edit button to open up the properties tab & then you need to click on the edit icon ( [[File:anim_editframe.png|16px|link=]] ), then you need to click on the create actions icon ( [[File:choose_action.png|16px|link=]] ) & then you need to create an '''execute a script''' action, which should contain something along the lines of this... | |
| + | <syntaxhighlight lang="lua"> | ||
| + | ActiveAnimations["animation_name"].PlayOppositeDirection = false -- play animation forwards | ||
| + | </syntaxhighlight> | ||
| − | + | <html><img src="https://wiki.visionaire-tracker.net/images/a/a8/Pendulum_tutorial_(step_2).gif" width="100%"/></html> | |
| − | + | & now you need to do the same again for the last frame of the animation except the code you add should look something along the lines of... | |
| + | <syntaxhighlight lang="lua"> | ||
| + | ActiveAnimations["animation_name"].PlayOppositeDirection = true -- play animation in reverse | ||
| + | </syntaxhighlight> | ||
{| class="ts" | {| class="ts" | ||
|- | |- | ||
| − | | ''Quick note: | + | | ''Quick note: "animation_name" should be replaced with the actual name of the animation & remember the animation name is case sensitive.'' |
|} | |} | ||
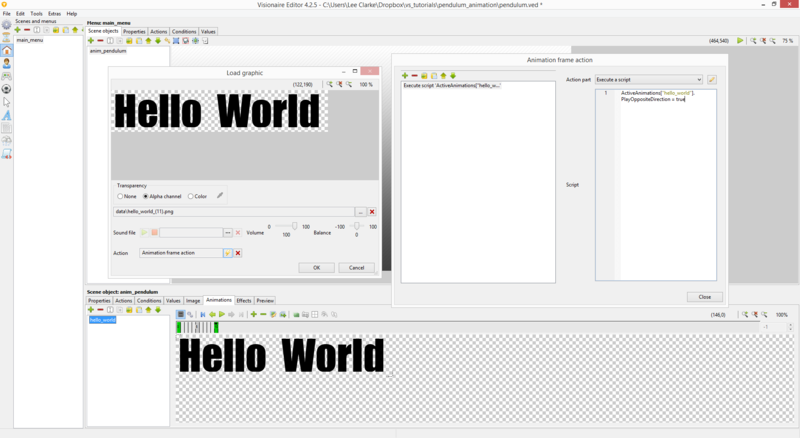
| − | [[File: | + | [[File:pendulum_tutorial_(step_3).png|800px]] |
| − | <html>< | + | == Reference Video == |
| + | <html><iframe width="800" height="450" src="https://www.youtube.com/embed/1f4urBiIB78" frameborder="0" allowfullscreen></iframe></html> | ||
== Resources == | == Resources == | ||
| Line 34: | Line 41: | ||
! style="text-align:left" | Name !! style="text-align:left" | Description | ! style="text-align:left" | Name !! style="text-align:left" | Description | ||
|- | |- | ||
| − | | [[media:pendulum_animation.zip| | + | | [[media:pendulum_animation.zip|pendulum_animation.zip]] || A working .ved file, complete with resources. Check out the readme.txt file for instructions. |
|}{{toc}} | |}{{toc}} | ||
Latest revision as of 00:18, 20 October 2018
| Name | By |
|---|---|
| Pendulum Animation Playback (animation, lua) | AFRLme |
This tutorial shows you how to apply a pendulum effect to your animations, so that you can make them play forwards then backwards or vice versa. The idea in itself is quite simple & it only requires 2 tiny lines of Lua script, however I do believe that a pendulum animation option should be included as a standard feature in Visionaire Studio be default, so here's hoping that it gets added at some point in the future.
Tutorial
Start off by creating an animation & then you need to add all the frames that are required for playing the forward animation.
![]()
Next you need to select the first frame & then click on the edit button to open up the properties tab & then you need to click on the edit icon ( ![]() ), then you need to click on the create actions icon (
), then you need to click on the create actions icon ( ![]() ) & then you need to create an execute a script action, which should contain something along the lines of this...
) & then you need to create an execute a script action, which should contain something along the lines of this...
ActiveAnimations["animation_name"].PlayOppositeDirection = false -- play animation forwards
![]()
& now you need to do the same again for the last frame of the animation except the code you add should look something along the lines of...
ActiveAnimations["animation_name"].PlayOppositeDirection = true -- play animation in reverse
| Quick note: "animation_name" should be replaced with the actual name of the animation & remember the animation name is case sensitive. |
Reference Video
Resources
| Name | Description |
|---|---|
| pendulum_animation.zip | A working .ved file, complete with resources. Check out the readme.txt file for instructions. |