Difference between revisions of "Fonts"
| Line 24: | Line 24: | ||
* <span class="inlinecode">Shadow:</span> Add a shadow to the text. [TTF] | * <span class="inlinecode">Shadow:</span> Add a shadow to the text. [TTF] | ||
* <span class="inlinecode">Shadow offset:</span> Define the horizontal and vertical offset of the text shadow; only applicable if the shadow option is checked. [TTF] | * <span class="inlinecode">Shadow offset:</span> Define the horizontal and vertical offset of the text shadow; only applicable if the shadow option is checked. [TTF] | ||
| − | * <span class="inlinecode">Font subtypes:</span> Define up to | + | * <span class="inlinecode">Font subtypes:</span> Define up to 6 other fonts which can be applied to substrings of a text through tags. This allows you to style your texts (e. g. '''bold''', ''italic''). See the [[Text]] page for more on this feature. [TTF] |
Latest revision as of 17:07, 30 August 2023
Setting up fonts
The game's fonts are defined in the "Fonts" section of the editor. Visionaire Studio can handle two different types of fonts:
- TrueType fonts: You can add .ttf or .otf font files to your project and set size, color, and other properties inside the editor.
- Bitmap fonts: You create a character sheet (called "Font image") in your graphic software, which will then be turned into a font by the engine. This means more hassle, but it allows you to create fonts that may not exist as TrueType fonts. Or maybe they do exist, but lack some foreign characters you need. Or you may aim for some fancy coloring which isn't possible to achieve with TrueType fonts in Visionaire.
In the font's properties, check the "TrueType font" option, if you wish to make use of a .ttf or .otf file; otherwise it will be a bitmap font. Note that the editor won't change much when (un)checking that box – however, although all property fields stay visible, some of them are only valid for TrueType fonts [TTF], some only for bitmap fonts [BF]:
- Font image: Link the character sheet file for a bitmap font. See below for what this file has to look like. [BF]
- TrueType font file: Link a .ttf or .otf file. [TTF]
- Font: Select another TrueType font you already created and modify color, size etc. You don't have to specify a font file in this case. [TTF]
- Size: Set the size of the font. Increase digits with the left mouse button, decrease with the right one. [TTF]
- Automatic line break: If you check this option, text lines won't exceed a certain amount of pixels (as defined in the next setting). [TTF/BF]
- Max. line width (pixel): Defines the maximum line width; only applicable if you checked the line break option (previous setting). [TTF/BF]
- Letter spacing (pixel): Allows you to adjust the spacing between two letters. [BF]
- Line spacing (pixel): Allows you to adjust the spacing between lines of text. [TTF/BF]
- Space width (pixel): Defines the width of the space character (because you can't draw a space in your font image). [BF]
- Color: Defines the text color. [TTF]
- Border: Check this to add a border to the letters. [TTF]
- Border color: Define the color of the border; only applicable if the border option is checked. [TTF]
- Border size: Define the width of the border; only applicable if the border option is checked. Increase digits with the left mouse button, decrease with the right one. [TTF]
- Shadow: Add a shadow to the text. [TTF]
- Shadow offset: Define the horizontal and vertical offset of the text shadow; only applicable if the shadow option is checked. [TTF]
- Font subtypes: Define up to 6 other fonts which can be applied to substrings of a text through tags. This allows you to style your texts (e. g. bold, italic). See the Text page for more on this feature. [TTF]
Working with bitmap fonts
Font image
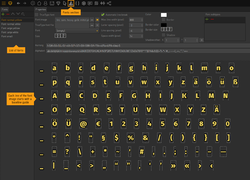
The image file for a bitmap font needs to be a .png or .webp file with transparent background. There has to be a gap between the indivdual characters, so the engine is able to separate them from each other. This also means that all pixels of one character must be connected. You can arrange the characters in several lines, but the first character of each line has to be a baseline guide (see image) used by the engine to align the characters vertically. This guide is not considered a character itself.
Once you linked a file, it gets displayed in the viewport. Each recognized character will be surrounded by a dotted border.
Kerning
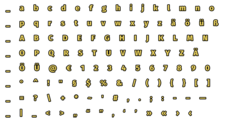
By default, letters are drawn next to each other in a text, regardless of the individual shapes. That may result in visually unpleasing spacing between characters (see image for an extreme example). TrueType fonts come with built-in kerning settings to solve this problem; for bitmap fonts you can make similar adjustments.
In the Kerning field, you can define individual overlappings for certain characters or character pairs. Some examples:
- "Q=2": the spacing between Q and any following character will be reduced by 2 pixels
- "VA=5": the spacing between V and A will be reduced by 5 pixels
- "To=2": the spacing between T and o will be reduced by 2 pixels
Enter these individual definitions separated by a vertical bar (pipe):
Q=2|VA=5|To=2
Alphabet
When working with a bitmap font, you need to inform Visionaire of which characters you drew in your character sheet. Add all characters in the order of their appearance in the font image to the Alphabet field, so the engine is able to make a connection between each character and its graphic representation.
A basic alphabet is entered by default when adding a new font, but you can change it to your needs. The example image file shown above would need the following alphabet line:
abcdefghijklmnopqrstuvwxyzäöüßABCDEFGHIJKLMNOPQRSTUVWXYZÄÖÜ@€1234567890°^!"§$%&/(){}[]=?\+*~'#,.;:-–—|_<>„“”‚‘’»«›‹