Difference between revisions of "Image Encoding"
| (7 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Visionaire requires images in '''PNG''' or '''WebP''' file format. For the best optimization, we recommend using WebP due to the better compression and overall smaller file-sizes, which range from about 10-75% reduction depending on the export settings used. | |
| − | + | Please note that some image editing applications still lack support for the WebP format, so you might have to use a converter tool and keep your original image files handy. You may always preview WebP images by opening them in your web browser. | |
| − | + | <span class="red">'''QUICK NOTE:''' Depending on the export settings used for your PNG files, your images might not display correctly in Visionaire Studio. For instance in Adobe Photoshop, the recommended settings are: "Color mode: RGB color > 8 bit" and "Background contents: transparent".</span> | |
| − | + | ||
| − | + | ||
| − | + | == File format comparison == | |
{| class="ts" | {| class="ts" | ||
|- | |- | ||
| − | ! PNG !! | + | ! PNG !! WebP |
|- | |- | ||
| | | | ||
| − | * Supports transparency using alpha channels/masks | + | * Supports transparency using alpha channels/masks |
| − | * Lossless image format | + | * Lossless image format |
| − | * Decent compression | + | * Decent compression |
| − | * Can be edited in | + | * Can be edited in almost every image editing application |
| | | | ||
| − | * Supports transparency using alpha channels/masks | + | * Supports transparency using alpha channels/masks |
| − | * Multiple image export formats options | + | * Multiple image export formats options (lossy/lossless) |
| − | * Great compression (compared to | + | * Great compression (compared to PNG) for lossy/lossless options (10-75% difference) |
| − | * Great for reducing | + | * Great for reducing hard-drive space requirements for game/project |
| − | * Great for optimizing loading time of images/animations | + | * Great for optimizing loading time of images/animations |
| − | * | + | * Not supported by all image editing applications |
|} | |} | ||
| − | |||
| − | |||
| − | == Converting | + | == Converting images to WebP == |
| − | + | ||
| − | + | === JPG-PNG2WEBP === | |
| − | + | ||
| − | + | This free batch tool by [https://www.dionous.com/ Dionous Games] was developed specifically for use with Visionaire Studio. It is able to convert your project’s JPG or PNG art to lossless WebP and also edits your .ved file, replacing the old file extensions with ".webp" (note that the replacement does not work with compressed .veb project files). The batch file makes use of the WebP library provided by Google. | |
| − | + | ||
| − | + | * [https://www.dionous.com/visionaire-guide/#optimizations Download JPG-PNG2WEBP] <small>(from Dionous Games)</small> | |
| − | + | * [https://developers.google.com/speed/webp/download Download cwebp.exe] <small>(from Google)</small> | |
| − | + | ||
| − | + | ||
| − | + | === XnConvert === | |
| − | + | ||
| + | The [http://www.xnview.com/en/xnconvert/ XnConvert] application by XnView is a batch image processor/converter, that comes with loads of macro actions and support for lots of different image formats including WebP. Export/Conversion is fairly quick, whether you drag in an entire folder, multiple files or a single file. | ||
| + | |||
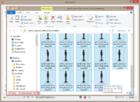
| + | # Open up XnConvert. | ||
| + | # Drag in a folder, multiple files or a single file into the '''input''' tab. | ||
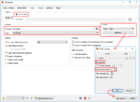
| + | # Change to the '''output''' tab. | ||
| + | # Set '''output''' to '''source folder'''. | ||
| + | # Set '''filename''' as '''{Filename}''' and '''case''' to '''no change'''. | ||
| + | # Set '''format''' to '''WEBP - WebP''' then click '''settings''' button... | ||
| + | # Click on '''lossless''' radio button. | ||
| + | # Set '''Compression method''' to '''6'''. | ||
| + | # Leave rest of settings as they are and click '''ok'''. | ||
| + | # Now press the '''convert''' button, sit back and relax for a second. | ||
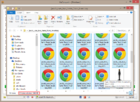
| + | # Rinse and repeat with any other files you need to convert. | ||
| + | |||
| + | |||
| + | XnConvert remembers your last used settings each time you open it up, so you only need to do steps 3 to 9 the first time you use the program. | ||
| + | |||
| + | <span class="red">'''IMPORTANT:''' XnConvert is free for private and educational use only. The purchase of a license is required for commercial use.</span> | ||
| + | |||
{| class="ts" | {| class="ts" | ||
Latest revision as of 14:49, 27 January 2024
Visionaire requires images in PNG or WebP file format. For the best optimization, we recommend using WebP due to the better compression and overall smaller file-sizes, which range from about 10-75% reduction depending on the export settings used.
Please note that some image editing applications still lack support for the WebP format, so you might have to use a converter tool and keep your original image files handy. You may always preview WebP images by opening them in your web browser.
QUICK NOTE: Depending on the export settings used for your PNG files, your images might not display correctly in Visionaire Studio. For instance in Adobe Photoshop, the recommended settings are: "Color mode: RGB color > 8 bit" and "Background contents: transparent".
File format comparison
| PNG | WebP |
|---|---|
|
|
Converting images to WebP
JPG-PNG2WEBP
This free batch tool by Dionous Games was developed specifically for use with Visionaire Studio. It is able to convert your project’s JPG or PNG art to lossless WebP and also edits your .ved file, replacing the old file extensions with ".webp" (note that the replacement does not work with compressed .veb project files). The batch file makes use of the WebP library provided by Google.
- Download JPG-PNG2WEBP (from Dionous Games)
- Download cwebp.exe (from Google)
XnConvert
The XnConvert application by XnView is a batch image processor/converter, that comes with loads of macro actions and support for lots of different image formats including WebP. Export/Conversion is fairly quick, whether you drag in an entire folder, multiple files or a single file.
- Open up XnConvert.
- Drag in a folder, multiple files or a single file into the input tab.
- Change to the output tab.
- Set output to source folder.
- Set filename as {Filename} and case to no change.
- Set format to WEBP - WebP then click settings button...
- Click on lossless radio button.
- Set Compression method to 6.
- Leave rest of settings as they are and click ok.
- Now press the convert button, sit back and relax for a second.
- Rinse and repeat with any other files you need to convert.
XnConvert remembers your last used settings each time you open it up, so you only need to do steps 3 to 9 the first time you use the program.
IMPORTANT: XnConvert is free for private and educational use only. The purchase of a license is required for commercial use.
     
|