Difference between revisions of "Playtime Counter (h2)"
m |
m |
||
| Line 1: | Line 1: | ||
{| class="ts" style="width:100%" | {| class="ts" style="width:100%" | ||
|- | |- | ||
| − | ! style="text-align:left" | Name !! style="text-align:left;width:10%" | By | + | ! style="text-align:left" | Name !! style="text-align:left;width:10%" | By |
|- | |- | ||
| Playtime Counter (action part, value & lua) || AFRLme | | Playtime Counter (action part, value & lua) || AFRLme | ||
| − | |} | + | |}{{AFRLme_Patreon}} |
| − | |||
This tutorial shows you how to create a playtime counter using a single value, some action parts & a few lines of Lua script. | This tutorial shows you how to create a playtime counter using a single value, some action parts & a few lines of Lua script. | ||
Latest revision as of 15:42, 5 August 2016
| Name | By |
|---|---|
| Playtime Counter (action part, value & lua) | AFRLme |
This tutorial shows you how to create a playtime counter using a single value, some action parts & a few lines of Lua script.
| d = days, h = hours, m = minutes, s = seconds. |
| There are 86400 seconds in a day, 3600 seconds in an hour & 60 seconds in a minute. |
| Please note: display object text action parts are only valid in non-menu scenes. |
Tutorial
1. Create a new script inside of the script section of the editor & add the script inside of the code block below into it.
local d, h, m, s -- empty variables which will be used to store converted time values
--* function which converts seconds to dd:hh:mm:ss time format * --
function secondsToTime(v)
d = math.floor(v / 86400)
h = math.floor(v % 86400 / 3600)
m = math.floor(v % 3600 / 60)
s = math.floor(v % 3600 % 60)
-- + --
if d < 10 then d = tostring("0" .. d) end
if h < 10 then h = tostring("0" .. h) end
if m < 10 then m = tostring("0" .. m) end
if s < 10 then s = tostring("0" .. s) end
-- + --
return tostring( d .. ":" .. h .. ":" .. m .. ":" .. s )
end2. Next you are going to want to create a value somewhere. Name it playtime & set the default value to 0.
3. Now go to the actions tab of the scene that you are wanting to display the timer on. Create an at begin of scene action, an at end of scene action & 2 called by other actions. Name the called by other actions: update_playtime & update_playtime_text.
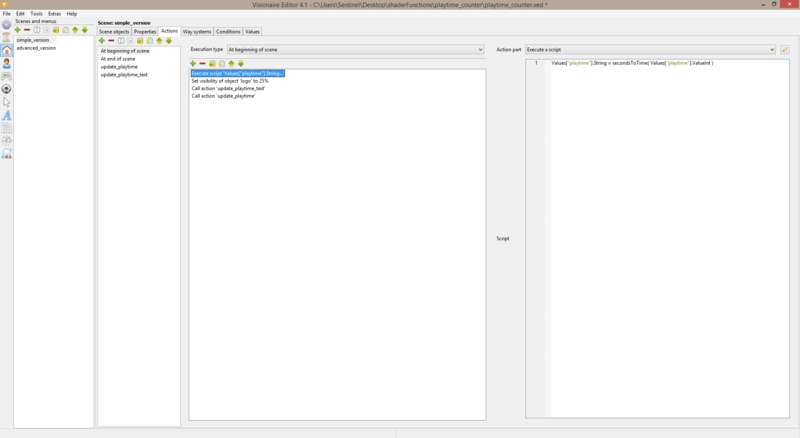
4. Inside of the at begin of scene action: add these action parts...
execute a script > (see code block below) call action 'update_playtime_text' call action 'update_playtime'
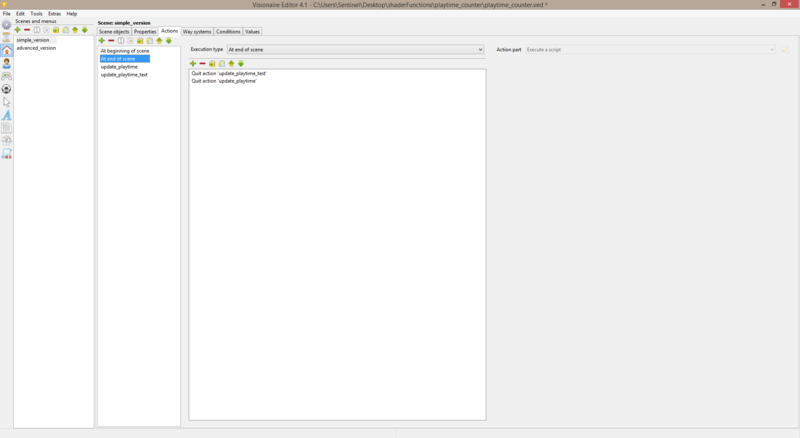
Values["playtime"].String = secondsToTime( Values["playtime"].ValueInt )5. Inside of the at end of scene action: add these action parts...
quit action 'update_playtime_text' quit action 'update_playtime'
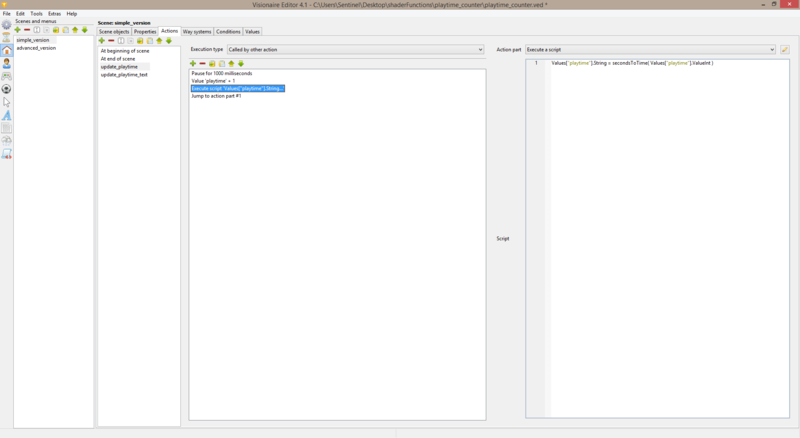
6. Inside of the update_playtime action: add these action parts...
pause for 1000 milliseconds value 'playtime' + 1 execute a script > (see code block below) jump to action part #1
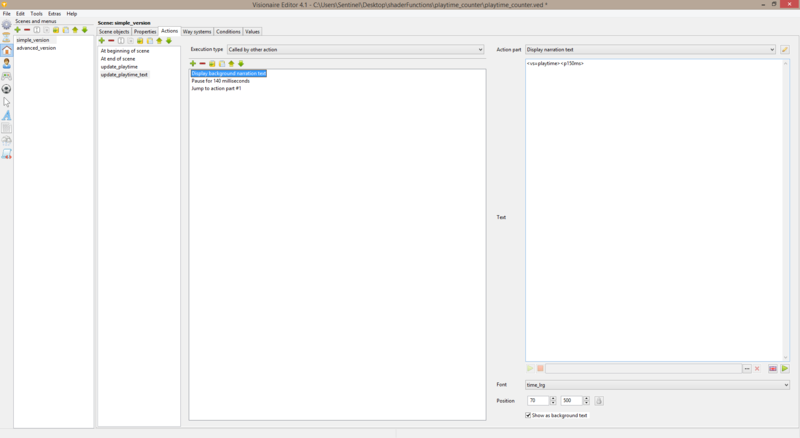
Values["playtime"].String = secondsToTime( Values["playtime"].ValueInt )7. Inside of the update_playtime_text action: add these action parts...
display background narration text: '<vs=playtime><p150ms>' or display object text: '<vs=playtime>' pause for 140 milliseconds jump to action part #1
8. You should call the update_playtime action at the beginning of each scene & you should quit the update_playtime action at the end of each scene. This will make sure that the timer is enabled at the beginning of each scene & paused until the next scene is loaded.
Resources
| Name | Description |
|---|---|
| playtime_counter-2.zip | A working .ved file, complete with resources. Check out the readme.txt file for instructions. |