Difference between revisions of "How To Add a Splash Video (vsb)"
m |
|||
| (22 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
|- | |- | ||
| How to add a splash video to be displayed on game startup (2 methods) | | How to add a splash video to be displayed on game startup (2 methods) | ||
| − | | | + | |} |
This tutorial shows you how to add a splash/logo video to be displayed when the game is launched. There are currently two methods available for adding a splash video. Personally I recommend using method 2 as it's a lot more flexible. | This tutorial shows you how to add a splash/logo video to be displayed when the game is launched. There are currently two methods available for adding a splash video. Personally I recommend using method 2 as it's a lot more flexible. | ||
| + | |||
| + | {| class="ts" | ||
| + | |- | ||
| + | | ''Quick note:We recommend using mkv (Matroska) with vp8 video codec & ogg (vorbis) audio codec because it's an open-container format & it also allows embedding of multiple language audio tracks & subtitles. For more information on Visionaire Studio & supported video formats, please check [[Video_Encoding|here]].'' | ||
| + | |} | ||
== Tutorial == | == Tutorial == | ||
| − | === Method 1: | + | === Method 1: Intro movie === |
| + | |||
| + | 1. Click on [[File:game25_new.png|25px|link=]] on the main menu bar to open up the game properties tab. | ||
| − | + | [[File:video_splash_m1_(1).png|800px]] | |
| − | 2. | + | 2. Navigate to the '''Intro Movie''' field & open up the file selection dialog by clicking on this [[File:open_dialog_icon.png|25px|link=]] button. |
| − | [[File: | ||
| − | + | [[File:video_splash_m1_(2).png|800px]] | |
| − | + | 3. now locate & select the video file that you want to use for your splash video. Click '''open''' & you're all done. ''Quick note: if the video resolution is not the same size as your default game resolution, don't forget to tick the '''scale movie''' checkbox.'' | |
| − | + | ||
| − | + | [[File:video_splash_m1_(3).png|800px]]<!--html><img src="https://wiki.visionaire-tracker.net/images/5/55/Video_splash_m1.gif" width="100%"/></html--> | |
| − | |- | + | |
| − | | '' | + | ==== Reference Video ==== |
| − | | | + | <html><iframe width="800" height="450" src="https://www.youtube.com/embed/mAVJ1K5bcDw" frameborder="0" allowfullscreen></iframe></html> |
| + | ---- | ||
| + | === Method 2: At begin start following action === | ||
| + | |||
| + | 1. Click on [[File:game25_new.png|25px|link=]] on the main menu bar to open up the game properties tab. Now navigate to the '''At begin start following action''' field & click on this icon [[File:open_action_dialog.png|25px|link=]] to open up the game launch actions dialog window. | ||
| + | |||
| + | [[File:video_splash_m2_(1).png|800px]] | ||
| + | |||
| + | 2. Now click on this icon [[File:add_25.png|25px|link=]] on the toolbar to open up the action part selection dialog. Next locate & select the '''play video''' action part found under the '''multimedia''' category. | ||
| + | |||
| + | [[File:video_splash_m2_(2).png|800px]] | ||
| + | |||
| + | 3. Now open up the select file dialog window by clicking on this [[File:open_dialog_icon.png|25px|link=]] button. Locate the video file you want to add, select it, then click on the '''open''' button. If you are done adding actions to the '''at begin start following action''' actions list, click on the '''close''' button to confirm & close the action dialog window. ''Quick note: using this method is really nice because you can chain multiple videos & splash images & various other things together to be shown when the game launches; unlike method 1 which only allows you to link a single video.'' | ||
| + | |||
| + | [[File:video_splash_m2_(3).png|800px]] | ||
| + | |||
| + | ==== Reference Video ==== | ||
| + | <html><iframe width="800" height="450" src="https://www.youtube.com/embed/xgPkqehSWQ0" frameborder="0" allowfullscreen></iframe></html> | ||
Latest revision as of 18:18, 2 October 2018
| Name |
|---|
| How to add a splash video to be displayed on game startup (2 methods) |
This tutorial shows you how to add a splash/logo video to be displayed when the game is launched. There are currently two methods available for adding a splash video. Personally I recommend using method 2 as it's a lot more flexible.
| Quick note:We recommend using mkv (Matroska) with vp8 video codec & ogg (vorbis) audio codec because it's an open-container format & it also allows embedding of multiple language audio tracks & subtitles. For more information on Visionaire Studio & supported video formats, please check here. |
Tutorial
Method 1: Intro movie
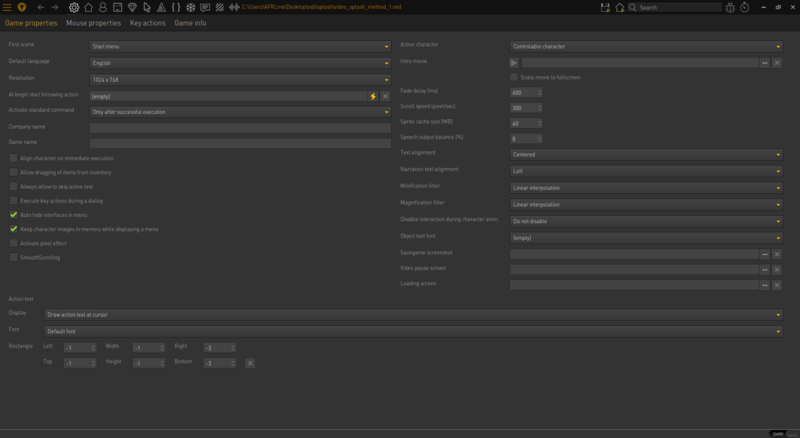
1. Click on ![]() on the main menu bar to open up the game properties tab.
on the main menu bar to open up the game properties tab.
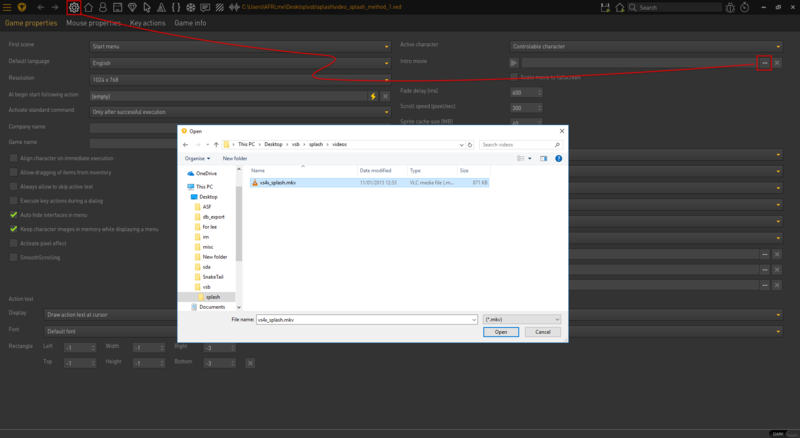
2. Navigate to the Intro Movie field & open up the file selection dialog by clicking on this ![]() button.
button.
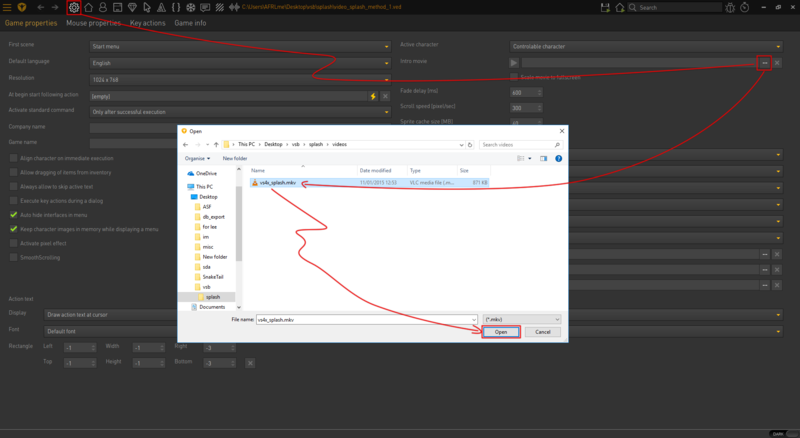
3. now locate & select the video file that you want to use for your splash video. Click open & you're all done. Quick note: if the video resolution is not the same size as your default game resolution, don't forget to tick the scale movie checkbox.
Reference Video
Method 2: At begin start following action
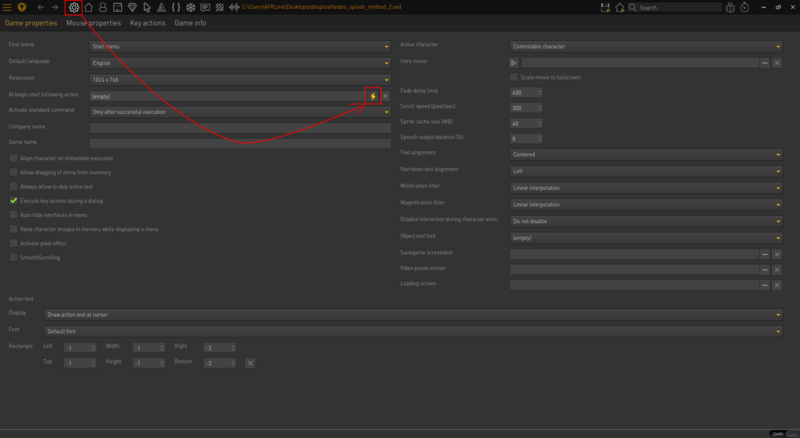
1. Click on ![]() on the main menu bar to open up the game properties tab. Now navigate to the At begin start following action field & click on this icon
on the main menu bar to open up the game properties tab. Now navigate to the At begin start following action field & click on this icon ![]() to open up the game launch actions dialog window.
to open up the game launch actions dialog window.
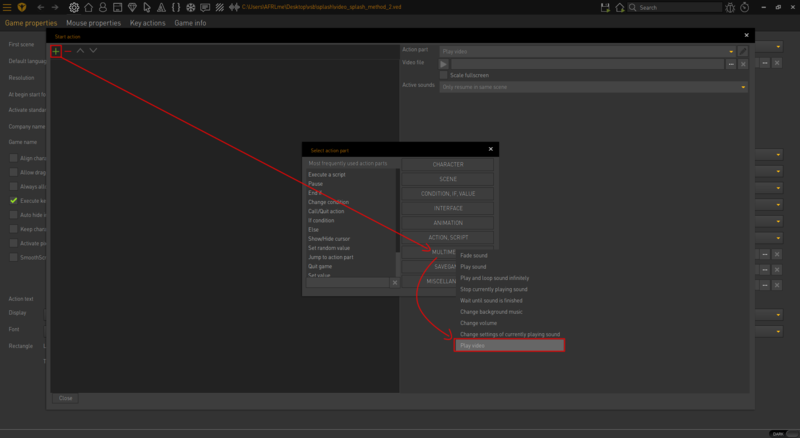
2. Now click on this icon ![]() on the toolbar to open up the action part selection dialog. Next locate & select the play video action part found under the multimedia category.
on the toolbar to open up the action part selection dialog. Next locate & select the play video action part found under the multimedia category.
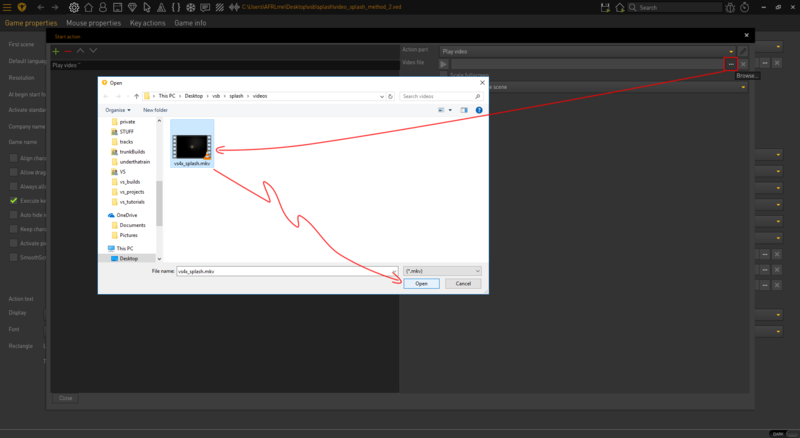
3. Now open up the select file dialog window by clicking on this ![]() button. Locate the video file you want to add, select it, then click on the open button. If you are done adding actions to the at begin start following action actions list, click on the close button to confirm & close the action dialog window. Quick note: using this method is really nice because you can chain multiple videos & splash images & various other things together to be shown when the game launches; unlike method 1 which only allows you to link a single video.
button. Locate the video file you want to add, select it, then click on the open button. If you are done adding actions to the at begin start following action actions list, click on the close button to confirm & close the action dialog window. Quick note: using this method is really nice because you can chain multiple videos & splash images & various other things together to be shown when the game launches; unlike method 1 which only allows you to link a single video.
Reference Video
Resources
| Name | Description |
|---|---|
| - | N/A |