Difference between revisions of "How to use the object mask plugin (h2)"
m |
|||
| (21 intermediate revisions by the same user not shown) | |||
| Line 6: | Line 6: | ||
|} | |} | ||
| − | This tutorial will show you how you can use the mask plugin for Visionaire Studio. Masking is process that involves using one image to mask another image, but what exactly is a mask? A mask determines which parts of image | + | This tutorial will show you how you can use the mask plugin for Visionaire Studio. |
| + | |||
| + | Masking is a process that involves using one image to mask another image, but what exactly is a mask? A mask determines which parts of the masked image/animation will be drawn in or hidden. Here is a quick example of an image, a mask & the end result. | ||
| + | |||
| + | ''Currently only scenes, characters, & images/animations linked to scene objects can be masked.'' | ||
[[File:Mask_plugin_mask_explanation.png|800px]] | [[File:Mask_plugin_mask_explanation.png|800px]] | ||
== Tutorial == | == Tutorial == | ||
| − | First things first, you will need to add the plugin to your game project. To do this, you will need to click on the plugin | + | First things first, you will need to add the plugin to your game project. To do this, you will need to click on the plugin [[File:plugin25.png|25px|link=]] button.<br />Next click on the install button & wait for it to install. Once it's done, you should have access to 2 new action parts, but we will talk more about those later on. |
[[File:Mask_plugin_(01).png|800px]] | [[File:Mask_plugin_(01).png|800px]] | ||
| − | + | Next you should create & import an image or animation that you want to mask. | |
| + | {| class="ts" style="width:100%" | ||
| + | |- | ||
| + | | ''Quick note: alpha transparency needs to be present in both the image/animation that you want to mask & the image that you will be using as the mask. If you are using a simple shape for the image, such as a square or rectangle, make sure you extend the canvas on all sides by a couple of pixels or so & that the canvas background is transparent. This seems to prevent any strange drawing behaviors when the engine calculates which parts of the masked image to draw in.'' | ||
| + | |} | ||
| − | + | [[File:Mask plugin (02v2).png|frameless|800x800px]] | |
| − | |||
| − | |||
| − | |||
| − | + | Now that you have an image you want to mask, you will need to create an image to use as a mask. Your mask image should comprise of white & alpha transparency. Only the parts of the masked image that overlap the white parts of the mask image will be drawn in. | |
| − | & | + | Now create a new scene condition & name it something along the lines of '''mask''' - it doesn't actually matter what you call it - then link the condition to the properties section of the mask object. The condition will be used to hide the mask object, as we do not actually need to see the mask image in-game to be able to mask another image. |
| − | |||
| − | |||
| − | |||
| − | + | [[File:Mask_plugin_(03v2).png|800px]] | |
| − | | | + | |
| − | | '' | + | The final step is to use the start mask on object action part that will allow you to specify the target (object, scene, or character) & the scene object that contains the mask. To make things simple, let's just apply the mask as soon as the scene loads. |
| − | + | ||
| + | Click on the scene actions tab then click on the [[File:add_25.png|25px|link=]] button to create a new action. Set the action type as '''at beginning of scene''' & then click on the [[File:add_25.png|25px|link=]] button. Type "mask" into the search bar at the bottom of the action part selection modal. Select the '''mask object with object''' action part. Now link '''object''' to the scene object containing the image/animation you want to mask, then link '''mask''' to the scene object containing the image you want to use as the mask. Voila. | ||
| − | [[File: | + | [[File:Start_mask_plugin_(v2).gif|800px]] |
== Reference Video == | == Reference Video == | ||
| − | <html><iframe width="800" height="450" src="https://www.youtube.com/embed/ | + | <html><iframe width="800" height="450" src="https://www.youtube.com/embed/EVsndUQ0VY0" frameborder="0" allowfullscreen></iframe></html> |
== Resources == | == Resources == | ||
| Line 44: | Line 47: | ||
! style="text-align:left" | Name !! style="text-align:left" | Description | ! style="text-align:left" | Name !! style="text-align:left" | Description | ||
|- | |- | ||
| − | | [[media: | + | | [[media:Mask_example.zip|mask_example.zip]] || A working .ved file, complete with resources. Check out the readme.txt file for instructions. |
|}{{toc}} | |}{{toc}} | ||
Latest revision as of 20:28, 4 October 2018
| Name | By |
|---|---|
| How to use the object mask plugin (image, action parts) | AFRLme |
This tutorial will show you how you can use the mask plugin for Visionaire Studio.
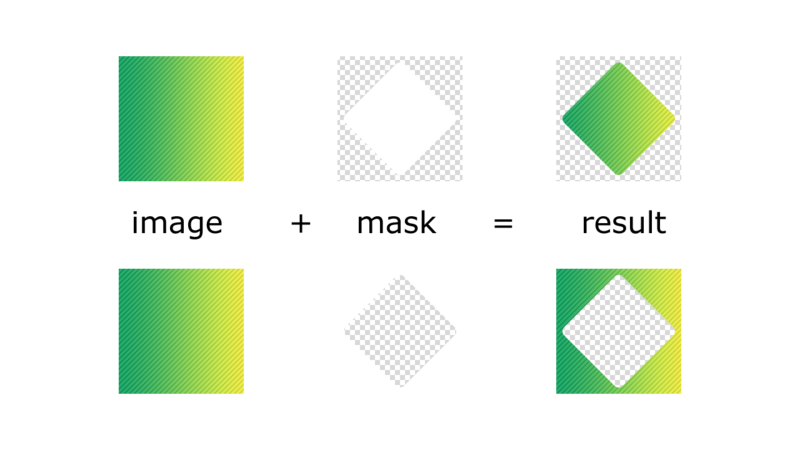
Masking is a process that involves using one image to mask another image, but what exactly is a mask? A mask determines which parts of the masked image/animation will be drawn in or hidden. Here is a quick example of an image, a mask & the end result.
Currently only scenes, characters, & images/animations linked to scene objects can be masked.
Tutorial
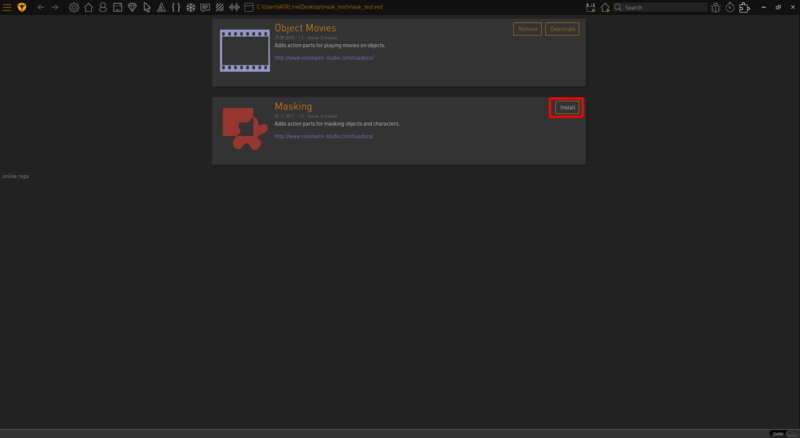
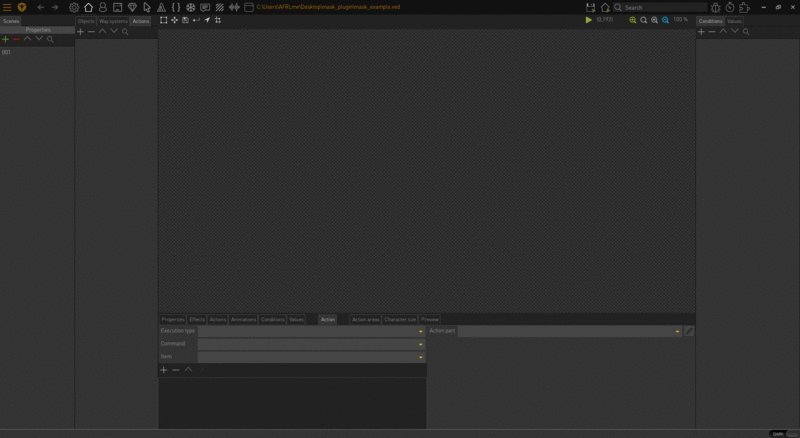
First things first, you will need to add the plugin to your game project. To do this, you will need to click on the plugin ![]() button.
button.
Next click on the install button & wait for it to install. Once it's done, you should have access to 2 new action parts, but we will talk more about those later on.
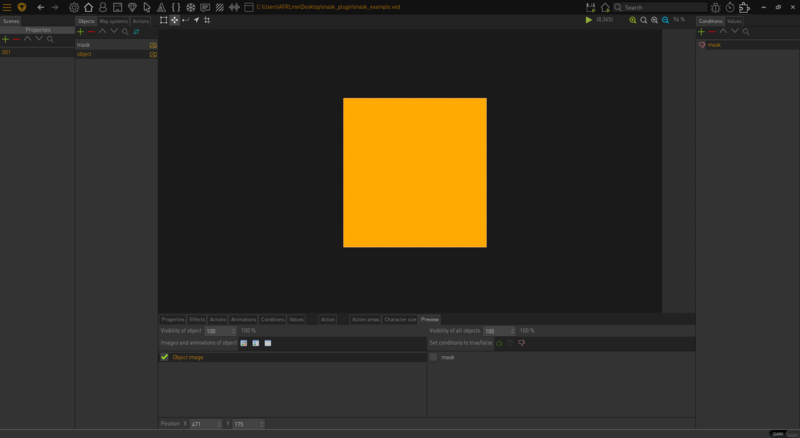
Next you should create & import an image or animation that you want to mask.
| Quick note: alpha transparency needs to be present in both the image/animation that you want to mask & the image that you will be using as the mask. If you are using a simple shape for the image, such as a square or rectangle, make sure you extend the canvas on all sides by a couple of pixels or so & that the canvas background is transparent. This seems to prevent any strange drawing behaviors when the engine calculates which parts of the masked image to draw in. |
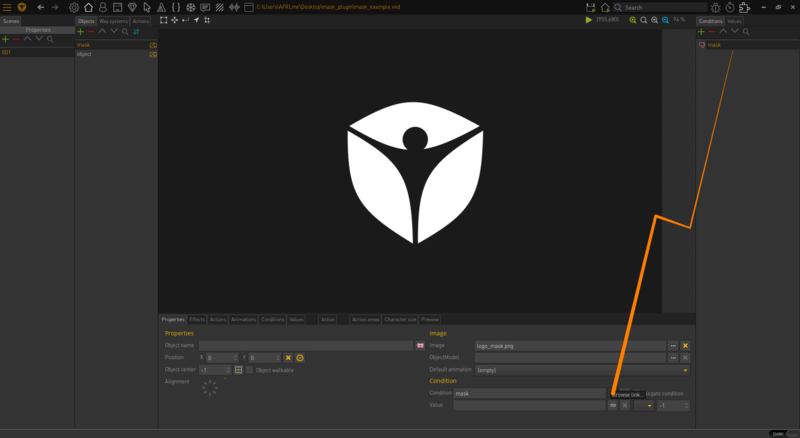
Now that you have an image you want to mask, you will need to create an image to use as a mask. Your mask image should comprise of white & alpha transparency. Only the parts of the masked image that overlap the white parts of the mask image will be drawn in.
Now create a new scene condition & name it something along the lines of mask - it doesn't actually matter what you call it - then link the condition to the properties section of the mask object. The condition will be used to hide the mask object, as we do not actually need to see the mask image in-game to be able to mask another image.
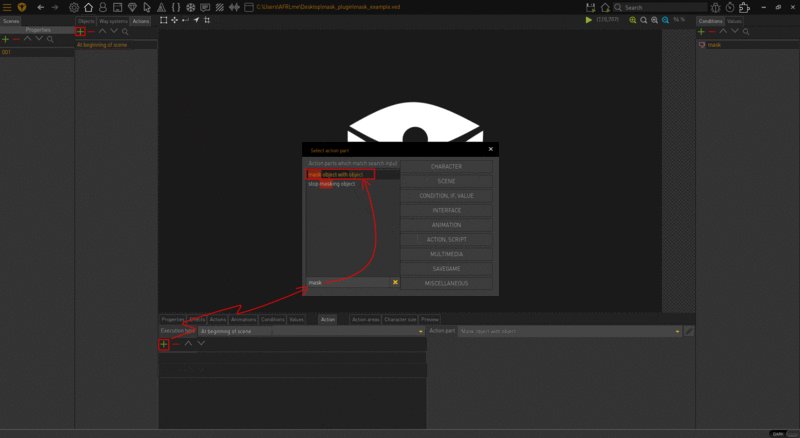
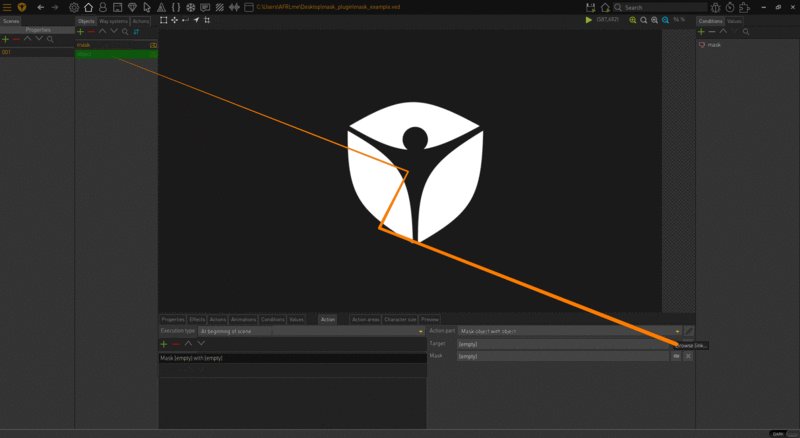
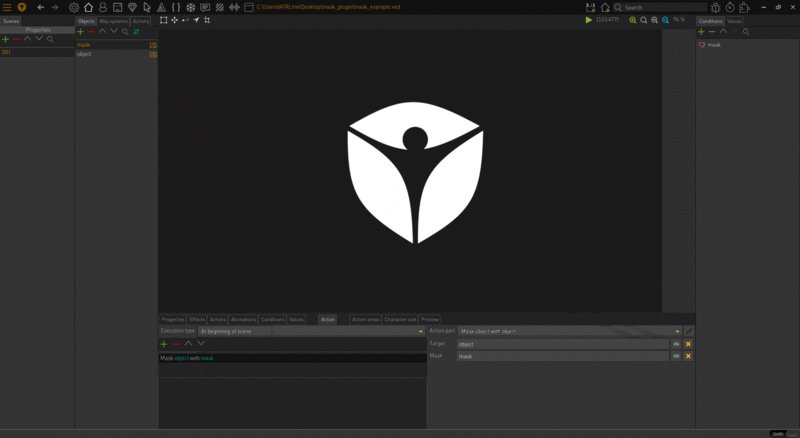
The final step is to use the start mask on object action part that will allow you to specify the target (object, scene, or character) & the scene object that contains the mask. To make things simple, let's just apply the mask as soon as the scene loads.
Click on the scene actions tab then click on the ![]() button to create a new action. Set the action type as at beginning of scene & then click on the
button to create a new action. Set the action type as at beginning of scene & then click on the ![]() button. Type "mask" into the search bar at the bottom of the action part selection modal. Select the mask object with object action part. Now link object to the scene object containing the image/animation you want to mask, then link mask to the scene object containing the image you want to use as the mask. Voila.
button. Type "mask" into the search bar at the bottom of the action part selection modal. Select the mask object with object action part. Now link object to the scene object containing the image/animation you want to mask, then link mask to the scene object containing the image you want to use as the mask. Voila.
Reference Video
Resources
| Name | Description |
|---|---|
| mask_example.zip | A working .ved file, complete with resources. Check out the readme.txt file for instructions. |