Difference between revisions of "Sliding Puzzle (CMS)"
m |
|||
| Line 12: | Line 12: | ||
2a. First thing you should do is update the t[1] to t[9] tables with the correct x, y positions for where each tile should be placed (top left pixel). | 2a. First thing you should do is update the t[1] to t[9] tables with the correct x, y positions for where each tile should be placed (top left pixel). | ||
<syntaxhighlight> | <syntaxhighlight> | ||
| − | t[1] = { .. x = | + | t[1] = { .. x = 288, y = 221 |
</syntaxhighlight> | </syntaxhighlight> | ||
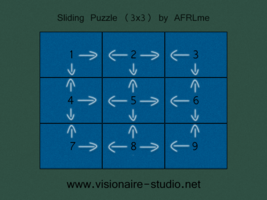
2b. Next you should define where each tile is allowed to slide to in the '''move''' section of each of the tables. See the diagram below for an explanation of how I determined which tiles can move where.<br/> | 2b. Next you should define where each tile is allowed to slide to in the '''move''' section of each of the tables. See the diagram below for an explanation of how I determined which tiles can move where.<br/> | ||
Revision as of 18:03, 14 November 2014
| Name | Type | By |
|---|---|---|
| Sliding Puzzle (3x3) | Definition | AFRLme |
This script is used to generate & control a randomized sliding puzzle consisting of a 3x3 grid. Visionaire Studio 4.1+ is required to run this script.
Instructions
1. Add the main script to the Visionaire Studio Script Editor & set the script as a definition script.
2a. First thing you should do is update the t[1] to t[9] tables with the correct x, y positions for where each tile should be placed (top left pixel).
t[1] = { .. x = 288, y = 2212b. Next you should define where each tile is allowed to slide to in the move section of each of the tables. See the diagram below for an explanation of how I determined which tiles can move where.
t[1] = { .. move = {2,4} -- grid position 1
t[2] = { .. move = {1,3,5} } -- grid position 2
t[3] = { .. move = {2,6} } -- grid position 3
t[4] = { .. move = {1,5,7} } -- grid position 4
t[5] = { .. move = {2,4,6,8} } -- grid position 5
t[6] = { .. move = {3,5,9} } -- grid position 6
t[7] = { .. move = {4,8} } -- grid position 7
t[8] = { .. move = {5,7,9} } -- grid position 8
t[9] = { .. move = {6,8} } -- grid position 9 |
3. Next you need to edit the animation names inside of the n table. All names should be the same but with a prefix number on the end. Any changes you make here will have to be changed inside of the puzzleState function.
n = { "anim_p1", "anim_p2", "anim_p3", "anim_p4", "anim_p5", "anim_p6", "anim_p7", "anim_p8" }4. Create a condition called puzzle_solved, this will be used to determine if puzzle has been solved & whether or not you can move the tiles.
5. To check if a tile slot is empty or whether tile can be moved you should create an execute a script action inside of a left click (immediate) action containing...
canMove(i) -- replace i with the tile slot number.6. Finally you should create a called by other action inside of the scene actions of the scene where the puzzle is located. Name it act_puzzle_solved & inside of this action add the actions that should be triggered when the puzzle is solved.
Main Script
--[[
Sliding Puzzle (3x3) [v3] (14/11/2014)
Written by AFRLme [Lee Clarke]
-- + --
alternatingfrequencies@hotmail.com | skype @ AFRLme
-- + --
This script is donation optional. In game credit is non-negotiable.
You are free to: ¹ use it in your game(s). ² modify the script.
Do not remove - or edit - this comment block.
--]]
-- * tables * --
local n, t = {}, {} -- empty tables (see below)
-- * function for randomly generating tile positions * --
function initPuzzle(c)
-- + initialize the grid properties + --
t[1] = { x = 288, y = 221, name = nil, move = {2,4} }
t[2] = { x = 438, y = 221, name = nil, move = {1,3,5} }
t[3] = { x = 588, y = 221, name = nil, move = {2,6} }
t[4] = { x = 288, y = 331, name = nil, move = {1,5,7} }
t[5] = { x = 438, y = 331, name = nil, move = {2,4,6,8} }
t[6] = { x = 588, y = 331, name = nil, move = {3,5,9} }
t[7] = { x = 288, y = 441, name = nil, move = {4,8} }
t[8] = { x = 438, y = 441, name = nil, move = {5,7,9} }
t[9] = { x = 588, y = 441, name = nil, move = {6,8} }
-- + initialize the tile names (1-8) + --
n = { "anim_p1", "anim_p2", "anim_p3", "anim_p4", "anim_p5", "anim_p6", "anim_p7", "anim_p8" }
-- + loops which are used for randomly generating the tile order & names etc + --
for i = 1, (#n * #n) do
c = n[8]; table.remove(n, 8); table.insert( n, math.random(8), c ) -- shuffle the tile names
if i == (#n * #n) then
for b = 1, 8 do t[b].name = n[b] end -- update "t" table names with shuffled "n" table names
for a = 1, 8 do startObjectTween(ActiveAnimations[ t[a].name ], VAnimationCurrentPosition, ActiveAnimations[ t[a].name ].AnimationCurrentPosition, {x = t[a].x, y = t[a].y}, 200, easeLinearOut) end
end
end
end
-- * function used to determine if player wins * --
function puzzleState(v)
for i = 1, 8 do
if t[i].name == "anim_p"..i then v = v + 1 end
if i == 8 and v == 8 then startAction( "Game.GameCurrentScene.SceneActions[act_puzzle_solved]" ) end
end
end
-- * function for updating tile positions * --
function canMove(v)
for i = 1, table.maxn(t[v]["move"]) do
if t[ t[v]["move"][i] ].name == nil and Conditions["puzzle_solved"].ConditionValue == false then moveTile(v, t[v]["move"][i], 200, easeLinearOut); break end
end
end
-- * function that is used to move the animation from one position to another with delay & easing * --
function moveTile(a, b, delay, easing)
startObjectTween(ActiveAnimations[ t[a].name ], VAnimationCurrentPosition, ActiveAnimations[ t[a].name ].AnimationCurrentPosition, {x = t[b].x, y = t[b].y}, delay, easing)
t[b].name = t[a].name; t[a].name = nil; puzzleState(0) -- update tile position names & check puzzle state
endResources
| Name | Description |
|---|---|
| sliding_puzzle.zip | A working example of the script in action. Visionaire Studio 4.1+ required to run the included .ved file. |