Difference between revisions of "Pendulum Animation (h2)"
(Created page with "{| class="ts" style="width:100%" |- ! style="text-align:left" | Name !! style="text-align:left;width:10%" | By |- | Pendulum Animation Playback [loop forwards > backwards, or...") |
|||
| Line 6: | Line 6: | ||
|}{{AFRLme_Patreon}} | |}{{AFRLme_Patreon}} | ||
| − | This tutorial shows you how to | + | This tutorial shows you how to apply a pendulum effect to your animations, so that you can make them play forwards then backwards or vice versa. The idea in itself is quite simple & it only requires 2 tiny lines of Lua script, however I do believe that a pendulum animation option should be included as a standard feature in Visionaire Studio be default, so here's hoping that it gets added at some point in the future. |
| − | == Tutorial | + | == Tutorial == |
| − | + | Start off by creating an animation & then you need to add all the frames that are required for playing the forward animation. | |
| − | < | + | |
| − | + | [[File:pendulum_tutorial_(step_1).gif|400px]][[:File:pendulum_tutorial_(step_1).gif]] | |
| − | + | <html><img src="https://wiki.visionaire-tracker.net/images/3/33/Dynamic_blink_(2).gif" width="100%"/></html> | |
| − | + | ||
| − | |||
| − | |||
| − | </ | ||
"animation_name" would be the name of the animation (I added a generic name to the code block). Also the number values are the amount of frames of the animation without & with the blink part of the animation. In this case frames 1-16 were the idle part of the animation & frames 17-21 was the blink part. | "animation_name" would be the name of the animation (I added a generic name to the code block). Also the number values are the amount of frames of the animation without & with the blink part of the animation. In this case frames 1-16 were the idle part of the animation & frames 17-21 was the blink part. | ||
| Line 30: | Line 27: | ||
[[File:blink_screen_code.png|800px]] | [[File:blink_screen_code.png|800px]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<html><img src="https://wiki.visionaire-tracker.net/images/3/33/Dynamic_blink_(2).gif" width="100%"/></html> | <html><img src="https://wiki.visionaire-tracker.net/images/3/33/Dynamic_blink_(2).gif" width="100%"/></html> | ||
| Line 56: | Line 35: | ||
! style="text-align:left" | Name !! style="text-align:left" | Description | ! style="text-align:left" | Name !! style="text-align:left" | Description | ||
|- | |- | ||
| − | | | + | | [[media:pendulum_animation.zip|hotspot_demo.zip]] || A working .ved file, complete with resources. Check out the readme.txt file for instructions. |
|}{{toc}} | |}{{toc}} | ||
Revision as of 19:01, 5 August 2016
| Name | By |
|---|---|
| Pendulum Animation Playback [loop forwards > backwards, or vice versa] (animation, Lua) | AFRLme |
This tutorial shows you how to apply a pendulum effect to your animations, so that you can make them play forwards then backwards or vice versa. The idea in itself is quite simple & it only requires 2 tiny lines of Lua script, however I do believe that a pendulum animation option should be included as a standard feature in Visionaire Studio be default, so here's hoping that it gets added at some point in the future.
Tutorial
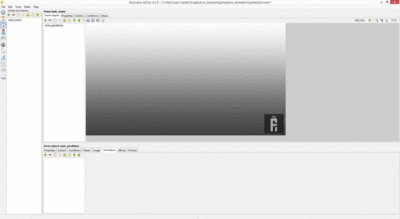
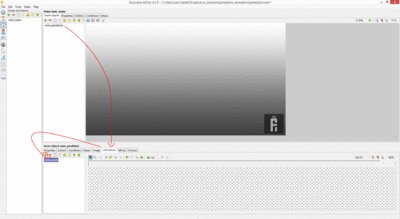
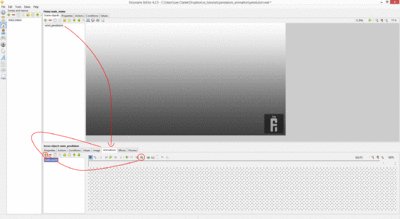
Start off by creating an animation & then you need to add all the frames that are required for playing the forward animation.
 File:pendulum_tutorial_(step_1).gif
File:pendulum_tutorial_(step_1).gif
![]()
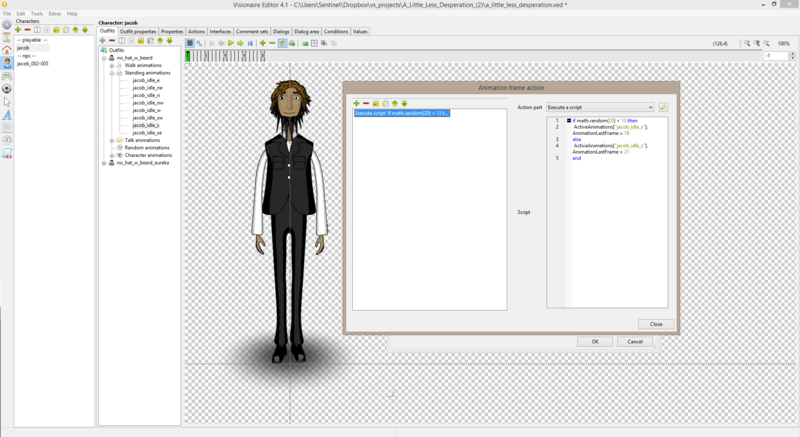
"animation_name" would be the name of the animation (I added a generic name to the code block). Also the number values are the amount of frames of the animation without & with the blink part of the animation. In this case frames 1-16 were the idle part of the animation & frames 17-21 was the blink part.
The little script above randomly generates a number between 1 & 20 & if the number is less than 13 then it will only play the idle part of the animation but if it equals 13 or more then it will play the idle part of the animation & then the blink part of the animation. This means that there is a 7 out of 20 chance that the character will blink at the end of the idle animations loop cycle.
Pretty straightforward, no?
| Quick note: In Visionaire Studio we can force which animation frames of an animation can be played by defining the initial & end frame using AnimationFirstFrame & AnimationLastFrame. |
![]()
Resources
| Name | Description |
|---|---|
| hotspot_demo.zip | A working .ved file, complete with resources. Check out the readme.txt file for instructions. |