Difference between revisions of "Pendulum Animation (h2)"
From The Official Visionaire Studio: Adventure Game Engine Wiki
| Line 3: | Line 3: | ||
! style="text-align:left" | Name !! style="text-align:left;width:10%" | By | ! style="text-align:left" | Name !! style="text-align:left;width:10%" | By | ||
|- | |- | ||
| − | | Pendulum Animation Playback | + | | Pendulum Animation Playback (animation, lua) || AFRLme |
|}{{AFRLme_Patreon}} | |}{{AFRLme_Patreon}} | ||
| Line 14: | Line 14: | ||
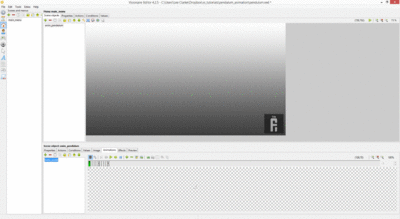
<html><img src="https://wiki.visionaire-tracker.net/images/a/a8/Pendulum_tutorial_(step_1).gif" width="100%"/></html> | <html><img src="https://wiki.visionaire-tracker.net/images/a/a8/Pendulum_tutorial_(step_1).gif" width="100%"/></html> | ||
| − | + | Next you | |
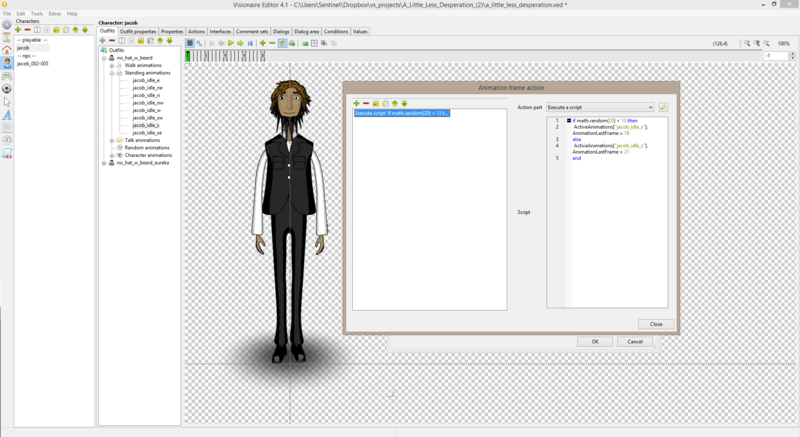
| − | + | [[File:pendulum_tutorial_(step_2).gif|400px]] | |
Pretty straightforward, no? | Pretty straightforward, no? | ||
Revision as of 19:22, 5 August 2016
| Name | By |
|---|---|
| Pendulum Animation Playback (animation, lua) | AFRLme |
This tutorial shows you how to apply a pendulum effect to your animations, so that you can make them play forwards then backwards or vice versa. The idea in itself is quite simple & it only requires 2 tiny lines of Lua script, however I do believe that a pendulum animation option should be included as a standard feature in Visionaire Studio be default, so here's hoping that it gets added at some point in the future.
Tutorial
Start off by creating an animation & then you need to add all the frames that are required for playing the forward animation.
![]()
Next you
Pretty straightforward, no?
| Quick note: In Visionaire Studio we can force which animation frames of an animation can be played by defining the initial & end frame using AnimationFirstFrame & AnimationLastFrame. |
![]()
Resources
| Name | Description |
|---|---|
| hotspot_demo.zip | A working .ved file, complete with resources. Check out the readme.txt file for instructions. |