Difference between revisions of "How to use the object mask plugin (h2)"
| Line 3: | Line 3: | ||
! style="text-align:left" | Name !! style="text-align:left;width:10%" | By | ! style="text-align:left" | Name !! style="text-align:left;width:10%" | By | ||
|- | |- | ||
| − | | | + | | How to use the object mask plugin (image, action parts) || AFRLme |
|} | |} | ||
| Line 11: | Line 11: | ||
== Tutorial == | == Tutorial == | ||
| − | + | First things first, you will need to add the plugin to your game project. To do this, you will need to click on the plugin button located on the | |
<html><img src="https://wiki.visionaire-tracker.net/images/a/a8/Pendulum_tutorial_(step_1).gif" width="100%"/></html> | <html><img src="https://wiki.visionaire-tracker.net/images/a/a8/Pendulum_tutorial_(step_1).gif" width="100%"/></html> | ||
Revision as of 15:37, 4 October 2018
| Name | By |
|---|---|
| How to use the object mask plugin (image, action parts) | AFRLme |
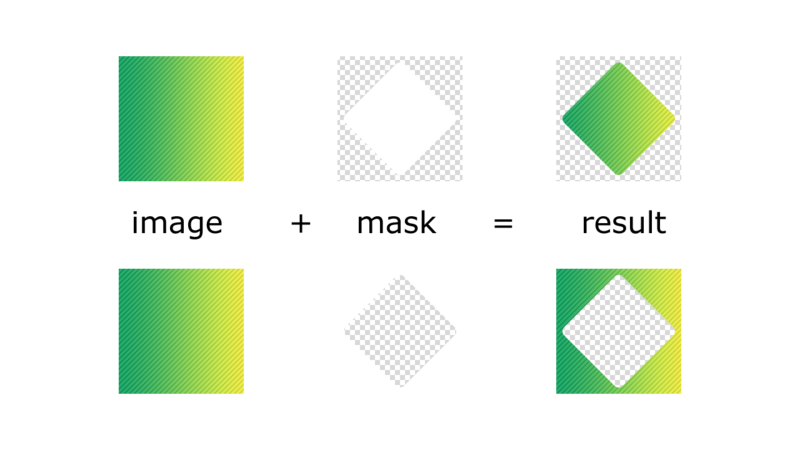
This tutorial will show you how you can use the mask plugin for Visionaire Studio. Masking is process that involves using one image to mask another image, but what exactly is a mask? A mask determines which parts of image you want to mask will be drawn or hidden. Here is a quick example of an image, a mask & the end result.
Tutorial
First things first, you will need to add the plugin to your game project. To do this, you will need to click on the plugin button located on the
![]()
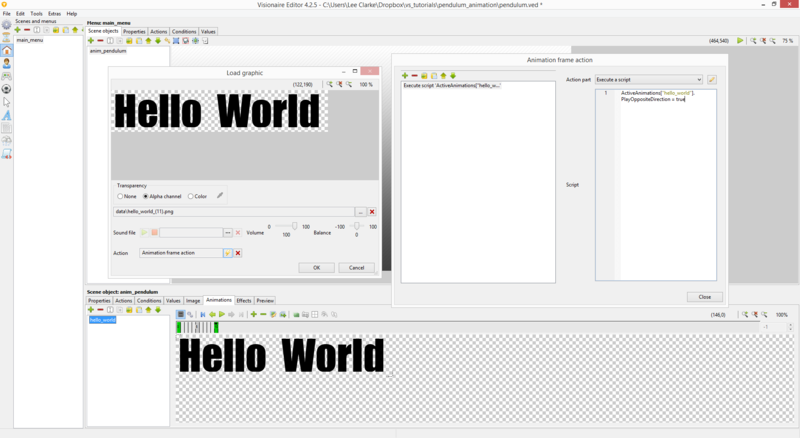
Next you need to select the first frame & then click on the edit button to open up the properties tab & then you need to click on the edit icon ( ![]() ), then you need to click on the create actions icon (
), then you need to click on the create actions icon ( ![]() ) & then you need to create an execute a script action, which should contain something along the lines of this...
) & then you need to create an execute a script action, which should contain something along the lines of this...
ActiveAnimations["animation_name"].PlayOppositeDirection = false -- play animation forwards
![]()
& now you need to do the same again for the last frame of the animation except the code you add should look something along the lines of...
ActiveAnimations["animation_name"].PlayOppositeDirection = true -- play animation in reverse
| Quick note: "animation_name" should be replaced with the actual name of the animation & remember the animation name is case sensitive. |
Reference Video
Resources
| Name | Description |
|---|---|
| pendulum_animation.zip | A working .ved file, complete with resources. Check out the readme.txt file for instructions. |