Difference between revisions of "How To Add a Splash Video (vsb)"
(Created page with "{| class="ts" style="width:100%" |- ! style="text-align:left" | Name |- | How to add a splash video to be displayed on game startup (2 methods) |}{{AFRLme_Patreon}} This tuto...") |
|||
| Line 15: | Line 15: | ||
2. | 2. | ||
| − | + | [[File:video_splash_m1.gif|800px]] | |
After you've done sorting out those images, open up the interface section of the editor & create a new interface. Now open up the properties for the interface & assign the image with the transparent background you created to the background image section. Tick the '''show interface permanently''' option & set displacement to '''absolute'''. Don't forget to set the class to something like '''miscellaneous'''. & that's it for that, you can now feel free to close the properties tab. | After you've done sorting out those images, open up the interface section of the editor & create a new interface. Now open up the properties for the interface & assign the image with the transparent background you created to the background image section. Tick the '''show interface permanently''' option & set displacement to '''absolute'''. Don't forget to set the class to something like '''miscellaneous'''. & that's it for that, you can now feel free to close the properties tab. | ||
| Line 25: | Line 25: | ||
| ''Quick note: #2: You can create custom classes for interfaces with the explorer tool (ctrl/⌘ + e). I think we need to create documentation for the explorer tool, sorry for the inconvenience.'' | | ''Quick note: #2: You can create custom classes for interfaces with the explorer tool (ctrl/⌘ + e). I think we need to create documentation for the explorer tool, sorry for the inconvenience.'' | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 18:34, 2 November 2017
| Name |
|---|
| How to add a splash video to be displayed on game startup (2 methods) |
This tutorial shows you how to add a splash/logo video to be displayed when the game is launched. There are currently two methods available for adding a splash video. Personally I recommend using method 2 as it's a lot more flexible.
Tutorial
Method 1: the built-in intro movie option
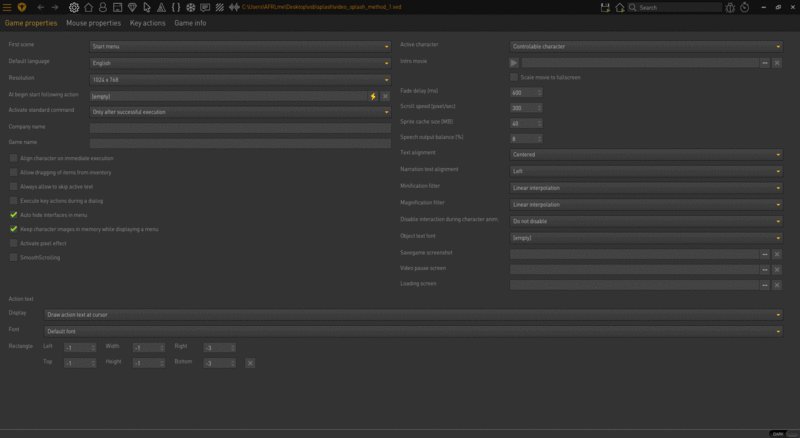
1. Click on ![]() on the main menu bar to open up the game properties tab.
on the main menu bar to open up the game properties tab.
After you've done sorting out those images, open up the interface section of the editor & create a new interface. Now open up the properties for the interface & assign the image with the transparent background you created to the background image section. Tick the show interface permanently option & set displacement to absolute. Don't forget to set the class to something like miscellaneous. & that's it for that, you can now feel free to close the properties tab.
| Quick note #1: You may also want to create a temporary image the same size of your game default resolution with a solid color as it makes it easier to draw the interface area when you can see exactly what you are working with. |
| Quick note: #2: You can create custom classes for interfaces with the explorer tool (ctrl/⌘ + e). I think we need to create documentation for the explorer tool, sorry for the inconvenience. |
Resources
| Name | Description |
|---|---|
| - | N/A |