Difference between revisions of "How to use the object mask plugin (h2)"
(Created page with "{| class="ts" style="width:100%" |- ! style="text-align:left" | Name !! style="text-align:left;width:10%" | By |- | Pendulum Animation Playback (animation, lua) || AFRLme |}...") |
|||
| Line 6: | Line 6: | ||
|} | |} | ||
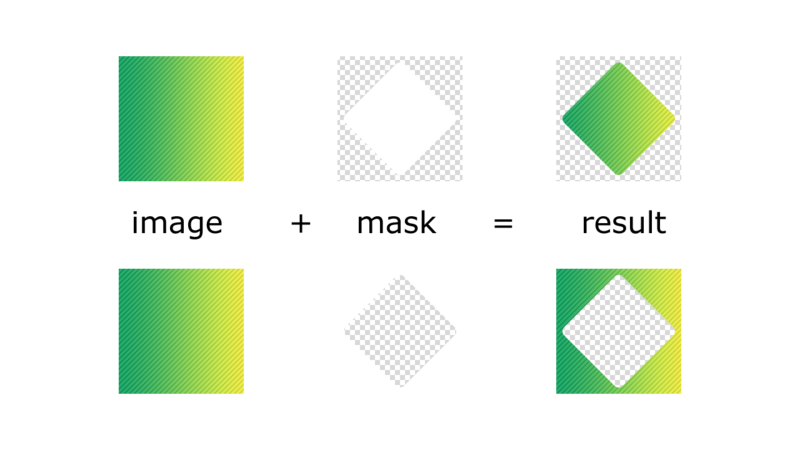
| − | This tutorial | + | This tutorial will show you how you can use the mask plugin for Visionaire Studio. Masking is process that involves using one image to mask another image, but what exactly is a mask? A mask determines which parts of image you want to mask will be drawn or hidden. Here is a quick example of an image, a mask & the end result. |
| + | [[File:Mask_plugin_mask_explanation.png|800px]] | ||
== Tutorial == | == Tutorial == | ||
Revision as of 15:30, 4 October 2018
| Name | By |
|---|---|
| Pendulum Animation Playback (animation, lua) | AFRLme |
This tutorial will show you how you can use the mask plugin for Visionaire Studio. Masking is process that involves using one image to mask another image, but what exactly is a mask? A mask determines which parts of image you want to mask will be drawn or hidden. Here is a quick example of an image, a mask & the end result.
Tutorial
Start off by creating an animation & then you need to add all the frames that are required for playing the forward animation.
![]()
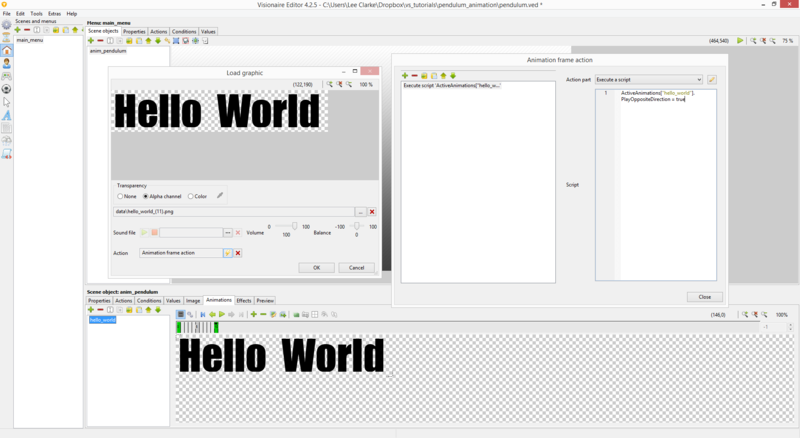
Next you need to select the first frame & then click on the edit button to open up the properties tab & then you need to click on the edit icon ( ![]() ), then you need to click on the create actions icon (
), then you need to click on the create actions icon ( ![]() ) & then you need to create an execute a script action, which should contain something along the lines of this...
) & then you need to create an execute a script action, which should contain something along the lines of this...
ActiveAnimations["animation_name"].PlayOppositeDirection = false -- play animation forwards
![]()
& now you need to do the same again for the last frame of the animation except the code you add should look something along the lines of...
ActiveAnimations["animation_name"].PlayOppositeDirection = true -- play animation in reverse
| Quick note: "animation_name" should be replaced with the actual name of the animation & remember the animation name is case sensitive. |
Reference Video
Resources
| Name | Description |
|---|---|
| pendulum_animation.zip | A working .ved file, complete with resources. Check out the readme.txt file for instructions. |