Difference between revisions of "How to use the object mask plugin (h2)"
| Line 20: | Line 20: | ||
{| class="ts" style="width:100%" | {| class="ts" style="width:100%" | ||
|- | |- | ||
| − | | ''Quick note: alpha transparency | + | | ''Quick note: alpha transparency needs to be present in both the image/animation that you want to mask & the image that you will be using as the mask. If you are using a simple shape for the image, such as a square or rectangle, make sure you extend the canvas on all sides by a couple of pixels or so & that the canvas background is transparent. This seems to prevent any strange drawing behaviors when the engine calculates which parts of the masked image to draw in.'' |
|} | |} | ||
Revision as of 16:18, 4 October 2018
| Name | By |
|---|---|
| How to use the object mask plugin (image, action parts) | AFRLme |
This tutorial will show you how you can use the mask plugin for Visionaire Studio.
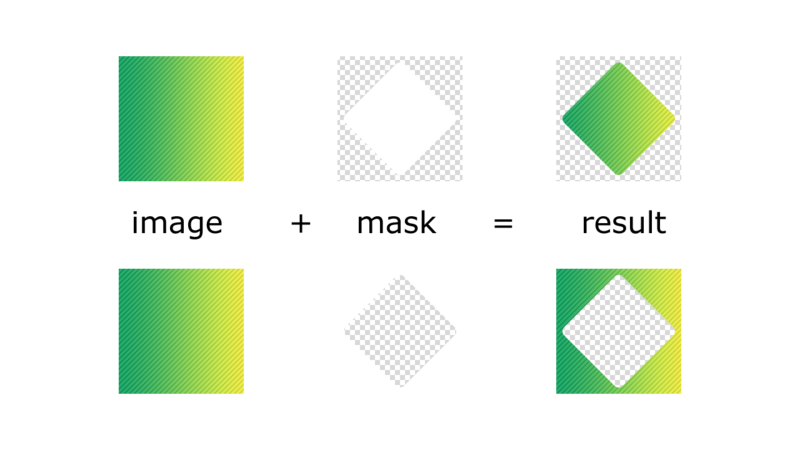
Masking is process that involves using one image to mask another image, but what exactly is a mask? A mask determines which parts of the masked image/animation will be drawn in or hidden. Here is a quick example of an image, a mask & the end result.
Tutorial
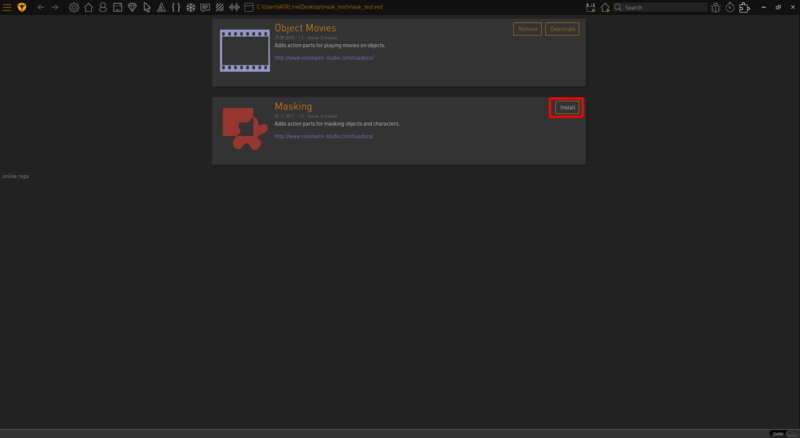
First things first, you will need to add the plugin to your game project. To do this, you will need to click on the plugin ![]() button.
button.
Next click on the install button & wait for it to install. Once it's done, you should have access to 2 new action parts, but we will talk more about those later on.
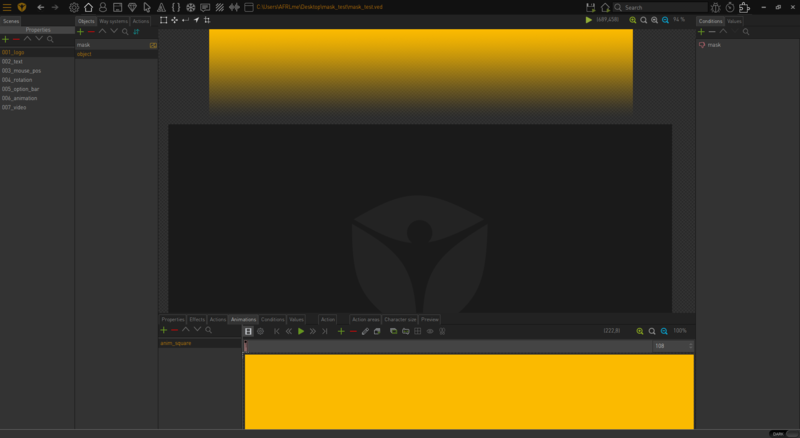
Next you should create & import an image or animation that you want to mask.
| Quick note: alpha transparency needs to be present in both the image/animation that you want to mask & the image that you will be using as the mask. If you are using a simple shape for the image, such as a square or rectangle, make sure you extend the canvas on all sides by a couple of pixels or so & that the canvas background is transparent. This seems to prevent any strange drawing behaviors when the engine calculates which parts of the masked image to draw in. |
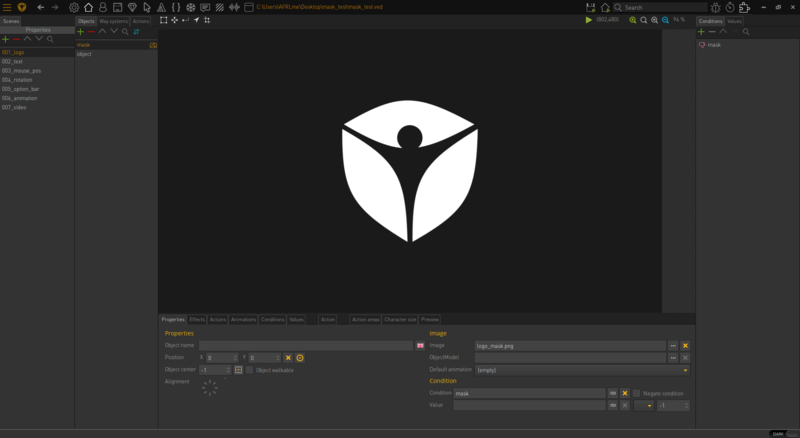
Now that you have an image you want to mask, you will need to create an image to use as a mask. Your mask image should comprise of white & alpha transparency. Only the parts of the masked image that overlap the white parts of the mask image will be drawn in.
Reference Video
Resources
| Name | Description |
|---|---|
| pendulum_animation.zip | A working .ved file, complete with resources. Check out the readme.txt file for instructions. |