Difference between revisions of "Getting Started with the Visionaire Studio Editor"
From The Official Visionaire Studio: Adventure Game Engine Wiki
| Line 36: | Line 36: | ||
| '''<span style="color:#f8ab00;">FONTS</span>''': This is where you create & setup the text fonts that will be used for your game. || width="30px" | [[File:font25n.png|center|25px|link=]] | | '''<span style="color:#f8ab00;">FONTS</span>''': This is where you create & setup the text fonts that will be used for your game. || width="30px" | [[File:font25n.png|center|25px|link=]] | ||
|- | |- | ||
| − | | < | + | | '''<span style="color:#f8ab00;">SCRIPTS</span>''': This is where you can create & write definition or execution based Lua scripts for your project. || width="30px" | [[File:script25n.png|center|25px|link=]] |
| − | + | |- | |
| − | + | | '''<span style="color:#f8ab00;">PARTICLES</span>''': This is where you can create particles systems for your game, such as rain, snow, smoke, etc. || width="30px" | [[File:particle25n.png|center|25px|link=]] | |
| − | |- | + | |- |
| − | + | | '''<span style="color:#f8ab00;">TEXTS</span>''': This is where you can find all texts related to your game project, such as: display texts, narration texts, object texts, visobj names, etc. You can also modify the texts via this tab. || width="30px" | [[File:text25n.png|center|25px|link=]] | |
| − | |- | + | |- |
| − | + | | '''<span style="color:#f8ab00;">SHADERS</span>''': This is where you can create & write custom openGL shader effects for your game. || width="30px" | [[File:shader25n.png|center|25px|link=]] | |
| − | | | + | |- |
| − | + | | '''<span style="color:#f8ab00;">AUDIO</span>''': This is the audio system tab which will allow you to create playlist mix containers, volume channels, automations, & sound effects, etc. that can be manually played or assigned to scenes. || width="30px" | [[File:audio25n.png|center|25px|link=]] | |
| − | |- | + | |- |
| − | + | | '''<span style="color:#f8ab00;">VISUAL SCRIPTING</span>''': This is the visual scripting tab, which lets you create node based visual scripting blocks via contextual menus; for people that don't want to learn how to script, or type out code. || width="30px" | [[File:block25n.png|center|25px|link=]] | |
| − | |- | + | |- |
| − | + | | '''<span style="color:#f8ab00;">RUN GAME</span>''': Dropsdown various options to do with running your game project. || width="30px" | [[File:play25n.png|center|25px|link=]] | |
| − | |- | + | |- |
| − | + | | '''<span style="color:#f8ab00;">RUN GAME ON CURRENT SCENE</span>''': Dropsdown various options to do with running your game project on the currently opened scene in the '''scenes''' tab. || width="30px" | [[File:playscene25n.png|center|25px|link=]] | |
| − | |- | + | |- |
| − | + | |} | |
| − | |- | ||
| − | |||
Revision as of 02:33, 11 June 2022
A'llo & welcome to the breakdown summary of all things to do with the Visionaire Studio: Adventure Game Engine editor.
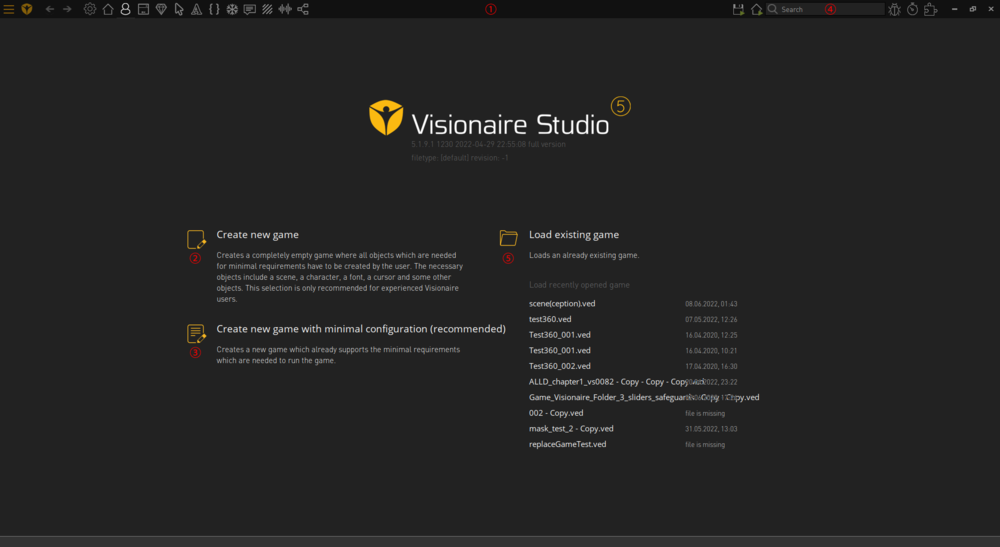
Main Menu & Home Tab
HOME is the default tab that opens up when you launch the Visionaire Studio editor. It is where you can start a new blank project, or start a new project with a premade template that includes all the things required for the game to run, or select an existing project from the recent project list.
Main Menu Toolbar ①
| MENU: This is where you can access the project file options, various editor related tools, & editor preferences, etc. | |
| HOME: This is where you can start a new game dev project or load an existing one. | |
| BACK: Works similar to the back button on whichever internet browser you use. | |
| FORWARD: Works similar to the forward button on whichever internet browser you use. | |
| GAME PROPERTIES: This is where you define the main settings for your game development project. | |
| SCENES: This is where you create, build, & setup playable scenes, your main menu, option menu, save/load menu, cutscenes, interaction events, scene objects, images, & animations, etc. | |
| CHARACTERS: This is where you create & setup your playable & non-playable (npc) characters. | |
| INTERFACES: This is where you create & setup your command interface & on screen interfaces, such as: the inventory, GUI elements, etc. | |
| ITEMS: This is where you create & setup items that can be picked up & stored in the inventory, combined with other items, or given to other characters, etc. | |
| CURSORS: This is where you create & setup mouse cursors that will be used for your game. | |
| FONTS: This is where you create & setup the text fonts that will be used for your game. | |
| SCRIPTS: This is where you can create & write definition or execution based Lua scripts for your project. | |
| PARTICLES: This is where you can create particles systems for your game, such as rain, snow, smoke, etc. | |
| TEXTS: This is where you can find all texts related to your game project, such as: display texts, narration texts, object texts, visobj names, etc. You can also modify the texts via this tab. | |
| SHADERS: This is where you can create & write custom openGL shader effects for your game. | |
| AUDIO: This is the audio system tab which will allow you to create playlist mix containers, volume channels, automations, & sound effects, etc. that can be manually played or assigned to scenes. | |
| VISUAL SCRIPTING: This is the visual scripting tab, which lets you create node based visual scripting blocks via contextual menus; for people that don't want to learn how to script, or type out code. | |
| RUN GAME: Dropsdown various options to do with running your game project. | |
| RUN GAME ON CURRENT SCENE: Dropsdown various options to do with running your game project on the currently opened scene in the scenes tab. | |