Difference between revisions of "Pendulum Animation (h2)"
| (2 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
|- | |- | ||
| Pendulum Animation Playback (animation, lua) || AFRLme | | Pendulum Animation Playback (animation, lua) || AFRLme | ||
| − | | | + | |} |
This tutorial shows you how to apply a pendulum effect to your animations, so that you can make them play forwards then backwards or vice versa. The idea in itself is quite simple & it only requires 2 tiny lines of Lua script, however I do believe that a pendulum animation option should be included as a standard feature in Visionaire Studio be default, so here's hoping that it gets added at some point in the future. | This tutorial shows you how to apply a pendulum effect to your animations, so that you can make them play forwards then backwards or vice versa. The idea in itself is quite simple & it only requires 2 tiny lines of Lua script, however I do believe that a pendulum animation option should be included as a standard feature in Visionaire Studio be default, so here's hoping that it gets added at some point in the future. | ||
| Line 15: | Line 15: | ||
Next you need to select the first frame & then click on the edit button to open up the properties tab & then you need to click on the edit icon ( [[File:anim_editframe.png|16px|link=]] ), then you need to click on the create actions icon ( [[File:choose_action.png|16px|link=]] ) & then you need to create an '''execute a script''' action, which should contain something along the lines of this... | Next you need to select the first frame & then click on the edit button to open up the properties tab & then you need to click on the edit icon ( [[File:anim_editframe.png|16px|link=]] ), then you need to click on the create actions icon ( [[File:choose_action.png|16px|link=]] ) & then you need to create an '''execute a script''' action, which should contain something along the lines of this... | ||
| − | <syntaxhighlight> | + | <syntaxhighlight lang="lua"> |
ActiveAnimations["animation_name"].PlayOppositeDirection = false -- play animation forwards | ActiveAnimations["animation_name"].PlayOppositeDirection = false -- play animation forwards | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 22: | Line 22: | ||
& now you need to do the same again for the last frame of the animation except the code you add should look something along the lines of... | & now you need to do the same again for the last frame of the animation except the code you add should look something along the lines of... | ||
| − | <syntaxhighlight> | + | <syntaxhighlight lang="lua"> |
ActiveAnimations["animation_name"].PlayOppositeDirection = true -- play animation in reverse | ActiveAnimations["animation_name"].PlayOppositeDirection = true -- play animation in reverse | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 34: | Line 34: | ||
== Reference Video == | == Reference Video == | ||
| − | <html><iframe width="800" height="450" src="https:// | + | <html><iframe width="800" height="450" src="https://www.youtube.com/embed/1f4urBiIB78" frameborder="0" allowfullscreen></iframe></html> |
| − | |||
== Resources == | == Resources == | ||
Latest revision as of 01:18, 20 October 2018
| Name | By |
|---|---|
| Pendulum Animation Playback (animation, lua) | AFRLme |
This tutorial shows you how to apply a pendulum effect to your animations, so that you can make them play forwards then backwards or vice versa. The idea in itself is quite simple & it only requires 2 tiny lines of Lua script, however I do believe that a pendulum animation option should be included as a standard feature in Visionaire Studio be default, so here's hoping that it gets added at some point in the future.
Tutorial
Start off by creating an animation & then you need to add all the frames that are required for playing the forward animation.
![]()
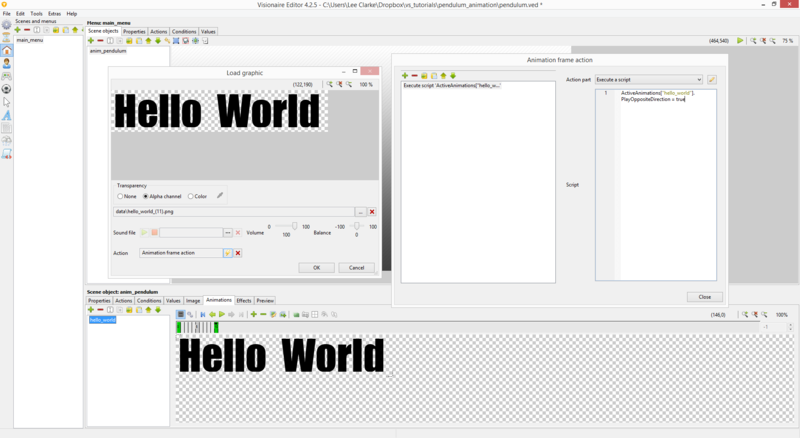
Next you need to select the first frame & then click on the edit button to open up the properties tab & then you need to click on the edit icon ( ![]() ), then you need to click on the create actions icon (
), then you need to click on the create actions icon ( ![]() ) & then you need to create an execute a script action, which should contain something along the lines of this...
) & then you need to create an execute a script action, which should contain something along the lines of this...
ActiveAnimations["animation_name"].PlayOppositeDirection = false -- play animation forwards
![]()
& now you need to do the same again for the last frame of the animation except the code you add should look something along the lines of...
ActiveAnimations["animation_name"].PlayOppositeDirection = true -- play animation in reverse
| Quick note: "animation_name" should be replaced with the actual name of the animation & remember the animation name is case sensitive. |
Reference Video
Resources
| Name | Description |
|---|---|
| pendulum_animation.zip | A working .ved file, complete with resources. Check out the readme.txt file for instructions. |