Menu 101 (h2) - animation based menu buttons
| Name | Topic | By |
|---|---|---|
| Menu_101_(c) | Animation based menu buttons | AFRLme |
This tutorial is to show you how to create animation based menu buttons by assigning multiple animations to a single scene object - you can use multiple or single frame animations, it's entirely up to you. This method is a lot nicer than the condition based menu button method.
Tutorial
1. Begin by creating a new menu scene.
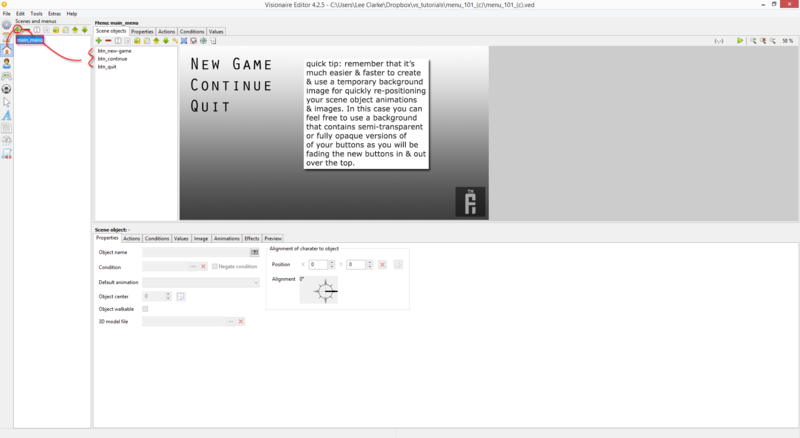
2. Next you want to start creating some new scene objects (1 per button). Don't forget to rename the scene objects to something appropriate
| Quick tip: Create a temp background image of what the menu / scene should look like when all the elements have been added to it. Set this as your scene background to help you reposition all of the scenes images / animations easier. Replace this background with the actual final version of the background when you have finished. |
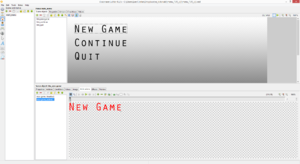
3. Select one of the scene objects you just created, browse to the animation tab & create 2 animations. One for the inactive button state & one for the active button state. Either add a single frame animation via the ![]() icon or you can add an animation with multiple frames via this
icon or you can add an animation with multiple frames via this ![]() icon.
icon.
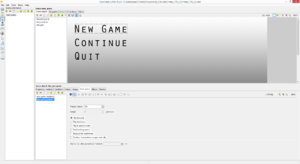
4. Browse to the properties tab ( ![]() ) for the animation & set the pause value to 999 (if you are using a single frame animation or to whatever you need it to be if you are using a multi-frame animation) & don't forget to tick the infinite checkbox otherwise the animation will automatically unload after it's done playing the specified loops value.
) for the animation & set the pause value to 999 (if you are using a single frame animation or to whatever you need it to be if you are using a multi-frame animation) & don't forget to tick the infinite checkbox otherwise the animation will automatically unload after it's done playing the specified loops value.
5. Finally don't forget to reposition each animation to where you want to display it on the screen - I'm sure you already know how to reposition images & animations by now!
| Quick tip #1: After left clicking on an image or animation you can use the arrow keys on your keyboard for precision nudging, which is a lot easier to correctly position images / animations, than with the mouse alone. Quick tip #2: By giving your animations sequential names, such as walk_left_(1), walk_left_(2), walk_left_(3), etc. you will be able to load them into the animation section as an animation frame sequence via the load animation sequence ( |
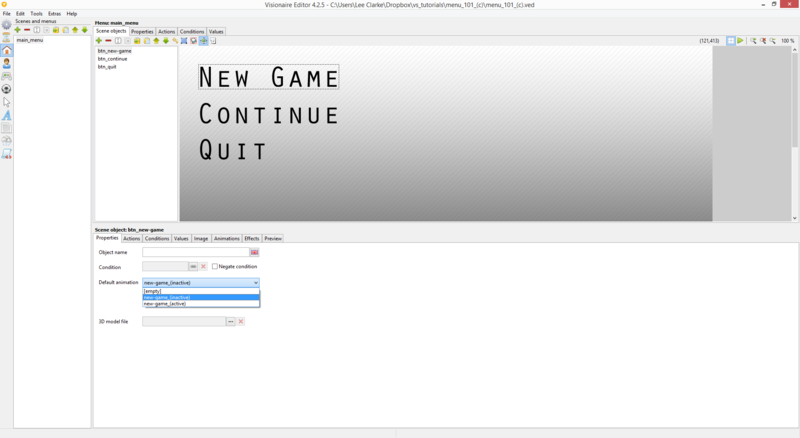
6. Next go back to the properties tab for each scene object & define the default animation for each button as the inactive state animation.
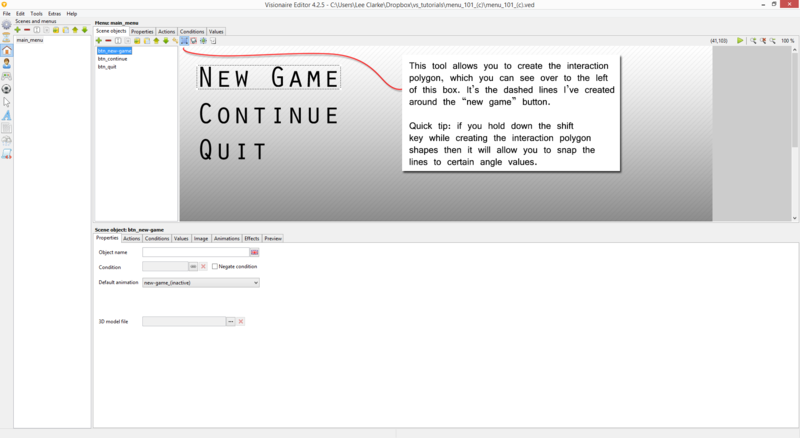
7. Next you will be wanting to create the interaction polygons (object area) for each scene object. Click on the create and edit object areas button on the toolbar & create a polygon shape for each scene object. Try to keep them as simple as possible.
| Quick tip: If you hold down the shift key while creating your object area polygon shapes, then the editor will allow you to snap the lines to various degrees, which makes it a lot easier to draw straight or angled lines. |
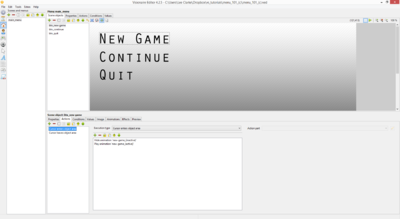
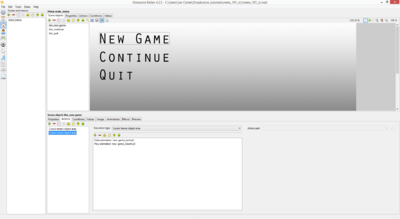
8. Finally, you will be wanting to create the mouse enter / leaves actions to toggle between the active & inactive state of each button, so... select a scene object, navigate to the actions tab of the selected object & create a on cursor enters object area action & inside of this create an hide animation 'button-name_(inactive)' action part & a play animation 'button-name_(active)' action part. Now create a cursor leaves object area action & do the same as the enters action, except you will be wanting to inverse the hide / play animation action parts so that you will be hiding the active button state on mouse out & showing the inactive button state again. Rinse & repeat this for each button you have created for your menu.
Reference Video
Resources
| Name | Description |
|---|---|
| menu_101_(c).zip | A working example of the tutorial in action. Visionaire Studio 4.2.5+ required to run the included .ved file. |