Difference between revisions of "Text"
| Line 210: | Line 210: | ||
This is a special kind of text, which you can only set indirectly as it shows up automatically when hovering over or interacting with objects, items, or characters. It consists of the current command and/or object/character names, e.g. "Door", "Look at door", "Use key with door", "Talk to John" etc. It depends on how you set up your interfaces, whether a complete "sentence" is displayed or maybe only object names show up. | This is a special kind of text, which you can only set indirectly as it shows up automatically when hovering over or interacting with objects, items, or characters. It consists of the current command and/or object/character names, e.g. "Door", "Look at door", "Use key with door", "Talk to John" etc. It depends on how you set up your interfaces, whether a complete "sentence" is displayed or maybe only object names show up. | ||
| − | In the [[ | + | In the [[Game_Properties#Action_text|game properties]] you can select, if you want the action text to be attached to the cursor or be displayed at a specified position on the screen or not at all. Additionally, action text can be part of an [[Interfaces|interface]]. |
Revision as of 11:16, 16 January 2024
Character and narration text
The most common type of text displayed on-screen is character text – text spoken by a character. You implement character text by using the "Display text" action part or in the course of a dialog. The text will be displayed over the character's head and aligned according to the global alignment setting in the game properties. The font is defined in the character's properties.
If the character's current outfit includes a talking animation, it is automatically played. If an audio file has been added to the text, it is automatically played. The cursor is hidden while the text is displayed, thus preventing the user from performing any interaction. They may however skip the text by clicking the left mouse button. Any action parts added after "Display text" will not be executed until the text has finished displaying.
The second type of text is narration text – text not spoken by a character. It is implemented by using the "Display narration text" action part, in which you have to define its font and position. The alignment is again set globally in the game properties (but independently from the character text alignment).
Like for character text, a linked audio file is played automatically. The cursor is hidden while narration text is displayed, and the user may skip it by clicking the left mouse button.
Background text
Both character and narration texts can be displayed as background text. This changes the default behaviour described above. Flagging a text as background text kind of "takes it out of the regular flow", as its display does not block anything else from happening in the game. Action parts added after the "Display (narration) text" action part are immediately executed and don't wait for the text display to finish. The cursor does not get hidden, so the user may continue interacting with the environment. Consequently, background texts cannot be skipped.
Use background text to implement conversations by people in the background. Or you may want the user to be able to do something while a non-playable character is talking and thus distracted.
Duration/Pause
By default, character and narration texts are displayed for a certain amount of time and then hidden again. If you don't specify anything else, the duration is either automatically calculated from the length of the text, or – in case an audio file is linked – the display stops when the audio has finished playing.
If you don't have any audio file linked to a text, you may want to adjust the engine's calculation. You can use the "Set speed for text output" action part, if you want to change the speed globally. But you can also set the duration for each text individually. Especially short texts tend to get hidden again too fast.
Add a pause after the text content to define the display duration, for example: Hello World!<p2000ms> (integer values only)
- <p2> or <p2s> display text for 2 seconds
- <p2500ms> display text for 2500 milliseconds (2.5 seconds)
- <pt> allow engine to automatically calculate duration based on text length (default @ 100% speed is 130ms x length of text)
- <pa> display text for duration of linked audio file
- <pa2000ms> display text for duration of linked audio file, with a fallback pause of a 2000 milliseconds in case the audio file is missing or corrupted
- <p> forces the player to have to manually progress texts via left click
Since <pt> and <pa> are the defaults, there is usually no need to use these. But you can add pauses not only at the end of a text but also inside it. The pause will only affect the preceding text, so initially only that first part is displayed. After the time set in the pause is over, the next part of the text is shown. Usually it's more convenient to work with two separate "Display (narration) text" action parts though.
Object text
A third type of text is object text. This is a static text meant to show up more or less indefinitely. Consider it to be like an object image, just that you don't have to create a graphic file, and that it can easily be translated. You could use it to label menu or interface buttons for example.
As the name indicates, object texts are bound to scene objects (or interface buttons). You add them by using the "Display object text" action part. It basically doesn't matter which scene object you choose, because object and object text don't have to show up at the same position on the screen. You are free to place the text anywhere you like. What does matter: if you disable the object, the object text will disappear, too. Use the "Hide object text" action part to hide an object text without having to hide the whole object.
You cannot bind more than one object text to an object.
Component text
Components in Visionaire Studio can be viewed as object extensions. They add additional features to the respective objects. One of the available components is the text component which you can add to scene objects and interface buttons.
The text component basically works like Object text. It is a static text bound to the object and meant to show up more or less indefinitely. Unlike object text, you don't have to use an action part to attach it to the object. Another advantage is that component text is shown in the viewport, so positioning is a lot easier. Make sure to set the viewport zoom factor to 100% though, because component text does not scale in the preview.
There is no convenient way to change the text settings at runtime. If you need to do that, it's probably easier to use object text instead.
Display values
You may print out values as part of a text, both integer and string type values. Use the following markup:
- Integers: <v=value_name>
- Strings: <vs=value_name>
Example 1:
Let's say you have an integer type value called "money" which contains the initial value of 100.
I currently have $<v=money>. -- would display "I currently have $100."
Example 2:
Let's say you have a string type value called "char1" which contains a character's name (which currently is set to "Fred").
My name is <vs=char1>. -- would display "My name is Fred."
Text formatting
Text formatting can be applied through HTML-like tags. Be aware that this feature is available for TrueType fonts only.
Text styles
You can define up to 6 different styles for a font by adding subtypes to it (see the Fonts page on how to do this). These subtype fonts are then used to display text you wrapped in the respective inline tags.
The 6 subtypes are applied through numbered tags <0></0> to <5></5>. Since the most common text styles are bold and italic, the first two subtypes can also be applied through <b></b> and <i></i> tags, respectively. Note that a different text color of a subtype font is ignored. Use the color formatting option instead.
Example 1:
Use the <b> tag to apply the first subtype of the current font to the wrapped text.
The first subtype is usually the <b>bold style</b>.
Example 2: Use the <i> tag to apply the second subtype of the current font to the wrapped text.
The second subtype is usually the <i>italic style</i>.
Example 3: Use number tags to apply any of the subtypes of the current font to the wrapped text.
This is the <0>first subtype style</0> and therefor the same as this <b>first subtype style</b>. This is the <1>second subtype style</1> and therefor the same as this <i>second subtype style</i>. This is the <2>third subtype style</2>. This is the <3>fourth subtype style</3>. This is the <4>fifth subtype style</4>. This is the <5>sixth subtype style</5>.
Color
Use the number sign/hash (#) tag to change the color of a text string. Colors are defined in hex format; the shorthand three-digit form is also supported (e. g. pure red can be defined as #FF0000 or #F00).
Example:
Lips red as the <#FF0000>rose</#>, hair black as <#000>ebony</#>, skin white as <#FFF>snow</#>.
Text effects
Visionaire Studio offers several motion effects for texts. Like the formatting options, they are applied through HTML-like tags, but you don't have to wrap texts between an opening and a closing tag. The tag is added to the beginning of the text and affects the whole string. The setup is adjusted via modifiers inside the tag.
| Effect | Description | Tag | Modifiers | Examples | |
|---|---|---|---|---|---|
| Pulse | Characters/Words pulsate (change their size like a heartbeat) | <f pulse> | lw|ww|wt | The change in size takes place letterwise (lw), wordwise (ww) or for the whole text at once (wt) | <f pulse ww xs=0.1 ts=3.0>
|
| xs | Strength of change in size | ||||
| ts | Time scale | ||||
| Rainbow | The text is colored with a crawling rainbow gradient (the rainbow colors are not applied to letters which are already individually colored using the hash tag) | <f rainbow> | w | Width of the rainbow | <f rainbow w=30 ts=0.1>
|
| ts | Time scale | ||||
| Transitions | The text moves or fades in and/or out. Available transition types:
|
<t TYPE> | lw|ww|wt | The transition takes place letterwise (lw), wordwise (ww) or for the whole text at once (wt) | Typewriter effect:
Scale out after 2 seconds: Bounce text up: |
| d | Duration of the transition (in seconds) | ||||
| dl | Delay (in seconds) | ||||
| rev | Reverse direction | ||||
| s | Step | ||||
| easing | Available easings (suffixed by "In", "Out" or "InOut"):
| ||||
| Wiggle | Characters move around wildly and independently from each other | <f wiggle> or
<wg> |
xs | Strength of shifting in horizontal direction | <f wiggle xs=2 ys=2 ts=0.1> or
|
| ys | Strength of shifting in vertical direction | ||||
| ts | Time scale | ||||
Action text
This is a special kind of text, which you can only set indirectly as it shows up automatically when hovering over or interacting with objects, items, or characters. It consists of the current command and/or object/character names, e.g. "Door", "Look at door", "Use key with door", "Talk to John" etc. It depends on how you set up your interfaces, whether a complete "sentence" is displayed or maybe only object names show up.
In the game properties you can select, if you want the action text to be attached to the cursor or be displayed at a specified position on the screen or not at all. Additionally, action text can be part of an interface.
Languages / Localisation
If your game supports more than one language, you can switch between the different language text fields for entering your texts by clicking the flag icon. Flags are only shown, if the engine recognizes the language names you used when adding the languages though. Unknown languages show a grey placeholder instead of a country flag (but the flag is for convenience only anyway). Game languages are added in the "Game properties" section.
The "Texts" section lists all texts of your game for easy proof-reading and translation. Select an entry, set the two text boxes on the right hand side to different languages (via flag icons), and you can enter the translation for this text.
Export / Import texts
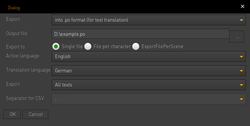
If you wish to to edit translations externally or need to pass the texts to voice artists, you may export all text strings of your game. Choose "Export texts…" from the editor menu. In the dialog window you can select from a list of file formats ("Export"), with .po and .csv being best suited for translation purposes. Choose the "original" language ("Active language") and the Translation language. After completing the translation, re-import the texts via "Import texts…" in the editor menu.
Handling .po files
The "Poedit" application (external link) is a free software for editing .po files.
Handling .csv files
The exported .csv file can be opened and modified with LibreOffice Calc, Microsoft Excel or any other application which can handle .csv files. It is recommended to use LibreOffice/OpenOffice because it has better support for character enconding. The .csv files are exported from Visionaire with UTF-8 character encoding and must also be in UTF-8 when they are imported again.
LibreOffice
- Start LibreOffice/OpenOffice Calc.
- Open the previously exported .csv file. In the "Text Import" dialog select "Unicode (UTF-8)" as "character set". Set the separator to "Semicolon" (instead of "Colon"). Leave the "Text delimiter" as ". Press "OK" to import the .csv file.
- After all changes are made and the file is ready for import in Visionaire go to "Save as" and select "Text CSV (.csv)" for file type.
- This .csv file can then be imported in the Visionaire Editor.
Microsoft Excel
- When you open the previously exported .csv file a "Text Import Wizard" is shown. Select the option "Delimited" for the "Original data type". Leave the "File origin" option as "65001: Unicode (UTF-8)". Then click on "Next >".
- Select only the "Semicolon" Delimiter (you probably have to deselect "Tab"). Leave the "Text delimiter" as ". Then click on "Finish".
- After all changes are made and the file is ready for import in Visionaire go to "Save as" and select "CSV (Comma delimited) (*.csv)" for "Save as type".
- Before you can import this file in the Visionaire Editor you have to correct the file encoding to UTF-8. It seems like that Excel uses ANSI character encoding for the exported file. Sometimes a different encoding is used, then you have to find the correct character set. E.g. in Notepad++ go to the menu "Encoding" - "charcater sets" (available in Notepad 5.6.8, maybe also in earlier versions) and try to find the correct character set so that all special characters are shown correctly. Then go to menu "Encoding" and select the option "Convert to UTF-8" and save the file.
- This .csv file can now be imported in the Visionaire Editor.