How To Add a Splash Video (vsb)
| Name |
|---|
| How to add a splash video to be displayed on game startup (2 methods) |
This tutorial shows you how to add a splash/logo video to be displayed when the game is launched. There are currently two methods available for adding a splash video. Personally I recommend using method 2 as it's a lot more flexible.
Tutorial
Method 1: the built-in intro movie option
1. Click on ![]() on the main menu bar to open up the game properties tab.
on the main menu bar to open up the game properties tab.
2.
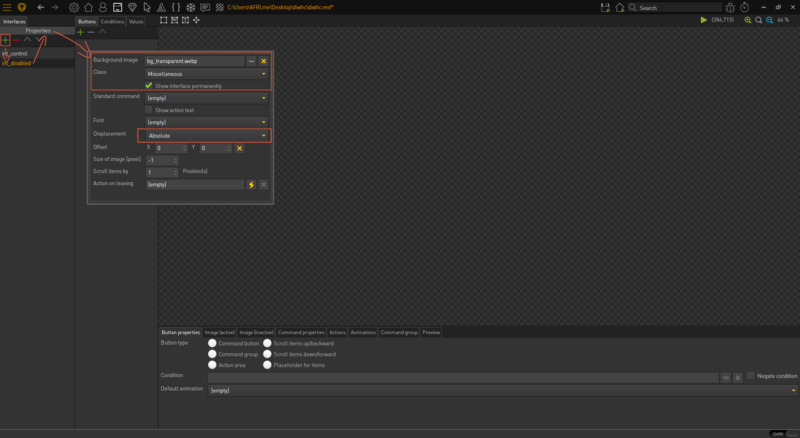
After you've done sorting out those images, open up the interface section of the editor & create a new interface. Now open up the properties for the interface & assign the image with the transparent background you created to the background image section. Tick the show interface permanently option & set displacement to absolute. Don't forget to set the class to something like miscellaneous. & that's it for that, you can now feel free to close the properties tab.
| Quick note #1: You may also want to create a temporary image the same size of your game default resolution with a solid color as it makes it easier to draw the interface area when you can see exactly what you are working with. |
| Quick note: #2: You can create custom classes for interfaces with the explorer tool (ctrl/⌘ + e). I think we need to create documentation for the explorer tool, sorry for the inconvenience. |
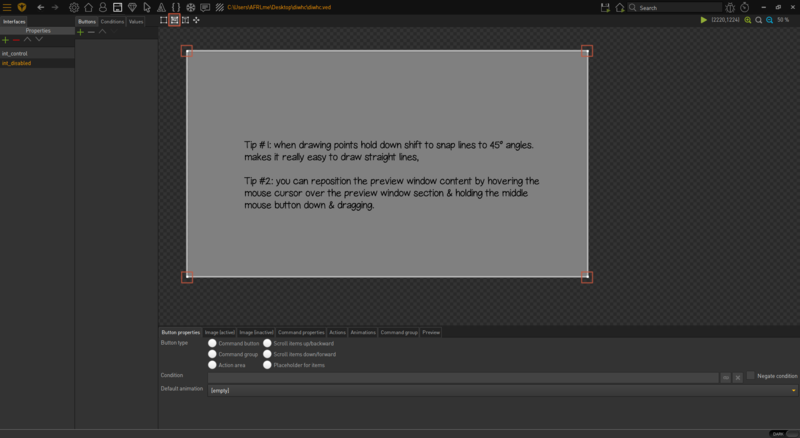
Next you will be wanting to select the create and edit interface area button & then draw around the outer edges of your interface background. It should be approx. the same size as your default game resolution or greater. I recommend you use a temporary background image with a solid color to make it easier to draw around - if you do, then don't forget to set it back to the transparent background after you have finished setting the interface area.
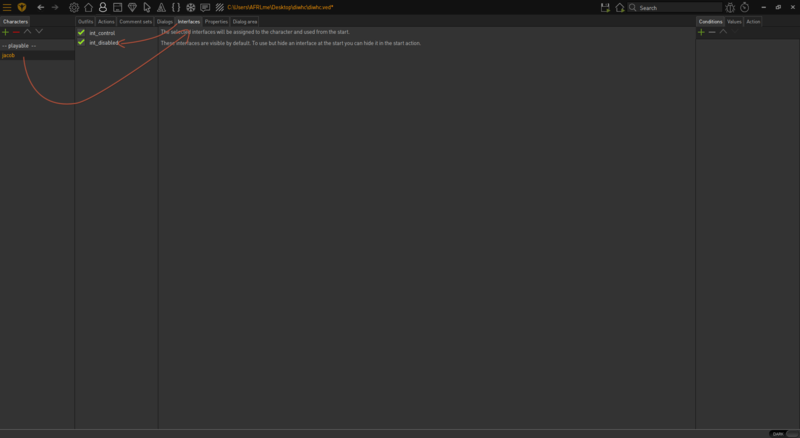
Now navigate over to the characters section of the editor, then navigate to the interfaces tab of your playable character & assign the new interface you have created to them otherwise it will not show up when the game is running.
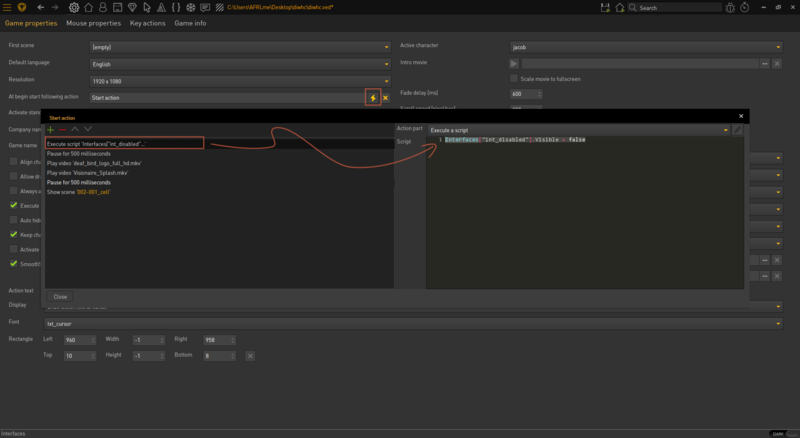
Now navigate over to the game properties tab (cog icon on the main menu) & create an execute a script action part for the at begin start following action containing something along the lines of...
Interfaces["example"].Visible = false -- change example to the name of the interface you created earlier.
Resources
| Name | Description |
|---|---|
| - | N/A |