Difference between revisions of "Scenes and Objects"
| Line 199: | Line 199: | ||
==== Particle Containers ==== | ==== Particle Containers ==== | ||
| − | You can assign a particle system to a scene object. That system will be visible as long as the respective object is visible. See the [[ | + | You can assign a particle system to a scene object. That system will be visible as long as the respective object is visible. See the [[Particle System]] page for more on how to set up particle systems. |
Revision as of 16:15, 20 July 2023
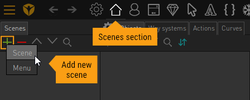
There are two types of scenes in Visionaire Studio: Scenes and Menus (don't get confused with the double meaning of the term "scene" here). When adding a new scene via the [+] icon, you can choose between the two types (see image). Scene type scenes are the stages of your game. Your characters walk through them, and the user can interact with objects you placed on them. It's basically what your world is made up of. Menu type scenes are almost the same, but without the characters, so to speak. They also have some special features used for menu screens.
While this page handles scene type scenes, there is a separate page for menus. Many things explained here apply to menus as well though.
Scene properties
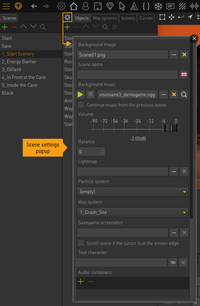
Open the scene properties window via the small cog icon next to the "Objects" tab (see image).
- Background image: Set the background image for the scene. If it's larger than the game's resolution, the scene becomes scrollable.
- Scene name: Entering a scene name is optional. This name will only show up in savegame timestamps. Leave this field empty, if you don't want that.
- Background music: Specify a sound file to play in the background. You may also adjust its Volume and Balance. If you add the same background music to different scenes and change between those scenes in the game, the track will play continuously. Check the "Continue music from the previous scene" option to continue playing the track used in the previous scene instead of setting a sepecific sound file for this scene. The music then depends on which scene you showed before. There are action parts for changing and adjusting the background music during the game.
- Lightmap: Specify an image file that serves as a lightmap.
- Particle system: Select a particle system to show in the scene.
- Way system: Select the initial way system for the scene.
- Savegame screenshot: Set an image file that serves as the screenshot thumbnail for this scene when playing on mobile devices (taking in-game screenshots is not possible on mobile devices).
- Scroll scene if the cursor is at the screen edge: By default, scenes wider or higher than the game's resolution will scroll automatically, keeping the playable character in sight. If you check this option, the scene scrolling is triggered when the mouse cursor approaches the screen edges.
- Test character: tbd
- Audio containers: Add audio containers with sounds you want to use in this scene. If you make use of this audio system feature, you might do without the "Background music" setting.
The scene viewport
As soon as you have linked a background image in the scene properties, it will show up in the viewport. Here you will place images and animations, define positions and draw areas and paths. You can zoom, scroll and drag the scene while working on it. Dragging is important, because it lets you draw and place things even outside of the visible scene. You will need this, if you want a character to leave the scene by walking past the edge of the screen, for example.
- Drag the scene while holding the middle mouse button; alternatively use the left mouse button while holding "Ctrl" (PC) or "Cmd/⌘" (Apple)
- Zoom in & out of the scene with the mouse wheel while holding "Ctrl" (PC) or "Cmd/⌘" (Apple), or use the magnifying tools above the viewport
- Scroll vertically with the mouse wheel
- Scroll horizontally with the mouse wheel while holding "Alt" (PC) or "Opt/⌥" (Apple)
Way systems
Before we can put characters on the scene, we need to tell them which areas are walkable. Actually they don't even know where the floor is, because we're working with a 2D engine and have to "fake" the third dimension. Scenes are usually drawn perspectively to give the impression of 3D space. But even if you're planning to create a 2D side-scroller, you need to define way borders.
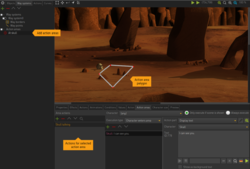
Characters are only able to walk inside these way border polygons; they can't leave them. When the user clicks somewhere, the current character will walk to that point, taking the shortest possible route: a straight line. But he will only do so, if he can reach his destination on that shortest route. The image shows situations where it is not possible to walk directly from point A to point B because of the shape of the way border polygon – or because of the user clicking outside the way borders. Taking the straight route would make the character leave the walkable area, and since this is not allowed, he won't start walking at all. That's why we also have to define way points – a network of paths the character can follow.
Together, way border polygons and the way point network make up a way system. You can add as many way systems to your scene as you like on the "Way systems" tab. One is mandatory (if you have moving characters), and only one way system per scene can be active at a time. The initially active way system is defined in the scene properties; you can change it anytime via the "Change way system" action part. Use this to block/open certain areas of the scene for the character in the course of the game.
Way borders
The way border is a closed polygon made up of points connected by straight lines. You can draw multiple polygons next to each other into one scene, if you have characters moving independently from each other in different areas, for example. But in most cases a single way border area will do, because a character can't walk from one polygon to the other unless he gets teleported.
If you have obstacles within the walkable area (like the rocks and the skull in the example image), you have to "cut holes" into the polygon, otherwise the character would run through them. To make him really walk behind the obstacles, you'll also need to add cropped images of the rocks. This is done with objects.
If you select the "Way borders" entry of your way system in the list left to the viewport, you may draw the way borders:
- Add a new point with the left mouse button, points will be connected automatically; if you click on the line of an existing polygon, a new point will be added to that line
- Close a polygon by setting the last point onto the first one or – more convenient – by clicking the right mouse button
- Start adding a new polygon inside an existing polygon (to cut holes) with the left mouse button while holding "Alt" (PC) or "Opt/⌥" (Apple)
- Select a point by clicking on it with the left mouse button
- Deselect a point by clicking somewhere else with the right mouse button; this will select the whole polygon
- Delete the selected point or polygon by pressing the "Delete" key
- Move a point with the left mouse button, or select it and use the arrow keys
- Move the polygon with the left mouse button while holding "Ctrl" (PC) or "Cmd/⌘" (Apple), or use the arrow keys; multiple polygons will all move together
Make sure not to draw the way borders too close to walls, obstacles etc. The engine will only keep the animation center (usually between the character's feet) inside the polygon and doesn't care about the dimensions of the animation sprites. So if the distance is too small, parts of the character might end up "inside" a wall.
Way points
Pathfinding
Way points are added in a network structure, meaning that every way point connects to one or more other way points. The engine utilizes this network to find the shortest route from A to B. Think of it as a highway system with the way points being junctions and exits. If the destination point B is not reachable for the character from point A, the engine sends him to one of the way points. If the destination is still out of sight, the character will follow the connections until he gets to a point from where he can walk directly to point B. If the destination point lies outside the way border (because the user clicked there), the way point that is closest to that destination becomes the new destination. See the image for some examples.
Planning the layout of way points often needs a bit of trial and error. Try not to overcomplicate the network; start with fewer points. Make sure that all way points are connected. Gaps may lead to strange walking behaviour. Place way points only inside the way border.
If you select the "Way points" entry of your way system in the list left to the viewport, you may draw the way points:
- Add a new point with the left mouse button; the new point will automatically get connected to the previously selected way point
- Select a point with the left mouse button
- Connect/disconnect two existing points by selecting one of them and clicking on the other point with the right mouse button
- Deselect a point by clicking somewhere else with the right mouse button
- Move a point with the left mouse button, or select it and use the arrow keys
- Delete the selected point by pressing the "Delete" key
Character scaling
Besides pathfinding, way points have a second important meaning. Each way point holds a character scaling information. Since we are "faking" the third dimension, we have to create the illusion of perspective by reducing the size of the character when he walks to the "back" of the scene (which is upwards in 2D).
By default, every way point is set to a scaling of -1 (means: not set). Numbers from 0 to 200 are interpreted as percentage values. If you have two points with different values (usually a bigger number at the bottom of the scene, a smaller number further upwards), the engine will scale the character at the position of the respective way points according to these values, and interpolate the character size in the rest of the scene. Note that a character will only be affected by these settings, if the "Scale character" option in his properties is checked.
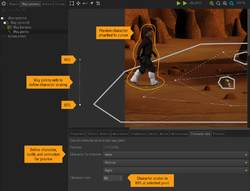
Adding a scale factor to too many points can lead to unexpected results. Two settings – one for the front, one for the back – will do for most scenes. If the scaling gradient only runs vertically (which again is usually the case), it is good practice to add way points especially for scaling purposes outside of the scene where they are easily to maintain (see image). This is an exception from the rule to have all way points connected and inside the way border.
When editing way points, the Character size (scale factor) of the selected point can be set in the "Character size" tab below the viewport. You can also select the animation sprite of a Character for preview there which will get displayed at the cursor when hovering over the viewport. Instead of typing the scale factor in, you may change it by using the scroll wheel. The preview sprite will instantly adapt, making it easy to find the right size.
Action areas
Action areas are areas on a scene which trigger an action when a character enters or leaves them. The respective action area doesn't have to be the character's destination, he just needs to cross it. He won't stop walking either (unless you tell him to stop in the triggered action). Both the playable character and non-playable characters can trigger actions.
You find action areas on the "Way systems" tab below the way systems. Add as many areas as you like. With an action area selected, you can draw a polygon in the viewport (just like drawing way borders). Add actions to the action area with an Execution type of either "Character enters area" or "Character leaves area". Select which Character should trigger the action, "[any]" being the default. Only change the "Only execute if scene is shown" option to "Always execute", if it's really necessary, as it means more stress for the engine.
Objects
"Things" you place on the scene are called objects or scene objects. Each object may have one or more of these features:
- an object area (interaction hotspot)
- actions that get executed when the user interacts with the object
- an image
- animations
- a position definition
- components
You can add as many objects as you like to a scene on the "Objects" tab. The order of objects in the list may be of importance, if you have added objects with an image or animations attached (see below).
Interacting with the object
If you want the user to be able to interact with an object (look at it, use it, take it etc.) you have to add a hotspot – called object area in Visionaire Studio. The object area itself is invisible in the game but gets recognized by the cursor. The cursor will change to its active state and the Name of the object is shown as action text (unless you haven't set a name for the object in the properties and/or you've chosen not to show action text in your game at all).
With the object selected in the object list, activate the object area tool (rectangle icon) above the viewport and start drawing the object area polygon (see image). It works just like drawing way borders; you can even cut holes. If the area tool is activated but no object is selected, all object areas will be shown in the viewport, and you can select an object by clicking on its object area.
You find all object settings below the viewport. On the "Actions" tab you can add actions for interacting with the object. Define a Position in the object properties that serves as the destination point for the character when performing an action with "execution at destination". This position has to be inside the way border. Enter the X and Y coordinates or click the compass icon to open up a dialog window where you can set the position directly in the scene. You may choose which way border to show as reference. The third way of setting the position is by activating the compass arrow icon above the viewport and dragging the orange arrow displayed in the viewport to the desired location. Together with the object position, you have to define the Alignment, the direction the character will face when arriving at said position, via the little compass widget.
It is not unusual to have objects in your game which only hold a position information but no object area, image, or animation; for positioning characters, for example.
If you check the "Object walkable" option, the character will not walk to the object position when applying the command that's defined as the standard command to the object. Instead he'll just walk to where the user clicked. Making use of this option only makes sense, if your interface uses a "Walk" standard command that doesn't start any actions – like a classic SCUMM interface. For example: you have a street with a manhole cover and want the character to walk over it (even when clicked on it) unless you use commands from your interface, such as "Open manhole cover".
Object image and animations
Objects you can interact with do not necessarily need their own image. They're often painted into the background and just get an object area (on the other hand, objects with images may not have an object area). However, if you want to make an object disappear at some point (when the character takes the object, for example) or if your character should be able to walk behind it or if you want to animate it, you'll need to add and place an image file or an animation.
Each object can have one image attached to it and as many animations as you like. But since it is possible to have one-frame animations, you could basically have more than one image. Animations are added on the "Animations" tab. Look at the animations page for more information on setting up animations. In the object properties, you can link an Image file and/or select the Default animation, which will be running when starting the scene. If a default animation is selected, the respective object image (if defined) will not be displayed. You can start and stop object animations via the "Play/Hide animation" action part. Multiple animations of the same object can run simultaneously.
Once you added an image or an animation, it shows up in the viewport. Activate the move tool (four-arrows icon) above the viewport and drag the image/animation to its position. You can also enter coordinates (see image) and/or move the selected image/animation with the arrow keys to be more precise. The position does not have to match that of the object area (if added), but can be elsewhere on the screen – although both usually share a location. If the move tool is activated but no object is selected, all object images and animations of the scene will be highlighted in the viewport, and you can select an object by clicking on its image/animation.
Press the left of the two green play buttons above the viewport to play all animations in the viewport. In the "Preview" tab below the viewport you can show/hide selected images and animations of the scene. This is for preview purposes only; changing anything here does not have any effect on the game itself.
The object in 3D space
As soon as you add an image or animation to an object you have to think about the third dimension in your scene. Objects further "away" from the viewer (in the back of the scene) must be drawn first, so that objects closer to the viewer end up in front of them. That's where the order of objects in the object list comes into play. The Visionaire player draws the objects from bottom to top: the closer an object is to the viewer, the further up in the list it has to go. But before you start moving objects up and down your list, read on …
The second important aspect is the relation between objects and characters. Depending on "how far away" a character is currently located in the scene, he has to be drawn either in front of an object or behind it. That's why you have to define the Object center for objects holding an image/animation (unless they are in a position where they never interfere with characters). The object center is basically a Y coordinate telling the engine at which "depth" an object is located. If the character's Y coordinate (taken from its animation center) is higher, he is considered to be in front of the object; if it's lower, he is considered behind it (see image). That enables him to walk around the object. Set the object center of an object by clicking the cross icon button and moving the Y line in the scene, or by entering a value.
So it is important to sort the objects in the object list according to their object centers: the higher the number, the closer the object is to the viewer and the higher in the list they have to appear. It is highly recommended you use the double arrow button above the object list to let the editor sort the objects for you (click it whenever you added new objects). You may get weird results, if you mess up the order.
By default, the object center is set automatically whenever you move an object image or animation in the viewport. You can (and probably should) disable this in the options, because you will most likely come across the situation where you triggered that by accident and the editor changed things you didn't want to change. Besides that, depending on the geometry of your object, the auto value (bottom of the graphic) might be wrong anyway.
Effects
Parallax scrolling
If your scene is scrollable, you can add parallax scrolling to your objects, meaning objects move at a different speed than the scene when scrolling. This increases the illusion of depth. On the "Effects" tab you can define Scroll factors for the horizontal (X) and vertical (Y) direction. The closer an object is to the viewer, the faster it has to move (higher percentage value).
"Snoop" animations
Also on the "Effects" tab you can link an animation to the object (and place it) which will be used for a hotspot highlighting feature in your game. Visionaire Studio calls these animations "Snoop" animation. Via the "Fade 'snoop' animations in/out" action part you can show all snoop animations of your scene at once to highlight available hotspots.
Components
Components can be viewed as object extensions. They add additional features to the respective objects.
Click the [+] icon on the "Components" tab to add a component to the selected object (or select the desired object in the first opening dialog, if you didn't select one before). You'll get a list of available components split into four groups: "Internal Components" are directly built into the engine. The "Shaders", "Particle Containers", and "Behaviours" groups are empty by default as they only contain components you added to the project before (see image).
Internal Components
- Transform: This component lets you displace, scale, and rotate the respective object. However, only images and animations attached to that object are affected, the object area is not. Note that the transform center is the top left corner of the scene, and rotation is defined in radian instead of degrees. There is no convenient way to change these settings at runtime, although you can always transform objects through a script. If you create images and animations at the right dimensions and orientation in the first place – which is recommended – you'll probably rarely use this component.
- Text: See the Text page for more on the text component.
- Box2D Body / Box2D Edges Fixture / Box2D Circle Fixture / Box2D Box Fixture: See the Box2D page for more on the Box2D components.
- Movie: This component lets you add movies to your scene. Unlike videos started through the Play video action part, which always take up the entire screen, component videos are added to the scene just like animations. So it is even possible for the character to walk in front of and behind the video. Disabling the object will hide the video, too; enabling the object will display and restart the video (from the beginning). There is no convenient way to stop/pause/continue a component video at runtime.
The "Particle System", "Shader", and "Behaviour" components are also listed in the respective groups below the "Internal Components" group (see below).
Shaders
You can assign a shader to a scene object to modify its visual appearance. See the Shaders page for more on this.
Particle Containers
You can assign a particle system to a scene object. That system will be visible as long as the respective object is visible. See the Particle System page for more on how to set up particle systems.
Behaviours
You can assign an object behaviour to a scene object.
Custom behaviours override the default behaviours of Visionaire, thus allowing for advanced modification and customization of the whole system. This even enables you to develop other types of games than point-and-click adventures. Behaviours are created using the Ilios scripting language.
Disable/Enable objects
You can easily disable/enable an object by changing a linked condition or value. See the Conditions and Values page for more.
Special scene actions
There are two execution types available only for actions created on the "Actions" tab of a scene: "At beginning of scene" and "At end of scene". As the names suggest, these actions are executed as soon as the scene is started or quit, respectively. The scene does not wait for the actions to be finished, before showing up/hiding. Both things happen simultaneously. So in your "beginning" action you could create a cutscene to play on the scene, for example.
Lightmaps
Lightmaps are image files that add a color tint to characters and (optionally) objects in the scene. See them as some kind of overlay, which itself is not visible, but only affects characters and objects to simulate different lightings in the scene. For example: if your scene is partly shadowed and partly sunlit, characters walking through it should adapt to the lighting situation. All characters are by default affected by lightmaps, whereas you need to check the "Object affected by lightmap" option for each object you wish to be affected. The initial lightmap of a scene is defined in the scene properties; you may change it during the game through the "Set lightmap" action part.
Calling a lightmap an overlay may be somewhat misleading. The whole character/object gets tinted in one color only; namely the color of the particular lightmap pixel that corresponds to the current position of the character's animation center (see image) or the object's position coordinates, respectively. White areas in the lightmap do not change the color.
Lightmaps don't have to be created at full game resolution. They will automatically be scaled to fit the size of the scene. If your scene is 1920 x 1080 pixels, a lightmap of 960 x 540 pixels (or even smaller) will probably do.